initial commit
This commit is contained in:
parent
e71dade89a
commit
7c1d8f095f
|
|
@ -0,0 +1,3 @@
|
|||
# Default ignored files
|
||||
/shelf/
|
||||
/workspace.xml
|
||||
|
|
@ -0,0 +1,454 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<project version="4">
|
||||
<component name="DBNavigator.Project.DataEditorManager">
|
||||
<record-view-column-sorting-type value="BY_INDEX" />
|
||||
<value-preview-text-wrapping value="true" />
|
||||
<value-preview-pinned value="false" />
|
||||
</component>
|
||||
<component name="DBNavigator.Project.DataExportManager">
|
||||
<export-instructions>
|
||||
<create-header value="true" />
|
||||
<quote-values-containing-separator value="true" />
|
||||
<quote-all-values value="false" />
|
||||
<value-separator value="" />
|
||||
<file-name value="" />
|
||||
<file-location value="" />
|
||||
<scope value="GLOBAL" />
|
||||
<destination value="FILE" />
|
||||
<format value="EXCEL" />
|
||||
<charset value="UTF-8" />
|
||||
</export-instructions>
|
||||
</component>
|
||||
<component name="DBNavigator.Project.DatabaseBrowserManager">
|
||||
<autoscroll-to-editor value="false" />
|
||||
<autoscroll-from-editor value="true" />
|
||||
<show-object-properties value="true" />
|
||||
<loaded-nodes />
|
||||
</component>
|
||||
<component name="DBNavigator.Project.DatabaseFileManager">
|
||||
<open-files />
|
||||
</component>
|
||||
<component name="DBNavigator.Project.EditorStateManager">
|
||||
<last-used-providers />
|
||||
</component>
|
||||
<component name="DBNavigator.Project.MethodExecutionManager">
|
||||
<method-browser />
|
||||
<execution-history>
|
||||
<group-entries value="true" />
|
||||
<execution-inputs />
|
||||
</execution-history>
|
||||
<argument-values-cache />
|
||||
</component>
|
||||
<component name="DBNavigator.Project.ObjectDependencyManager">
|
||||
<last-used-dependency-type value="INCOMING" />
|
||||
</component>
|
||||
<component name="DBNavigator.Project.ObjectQuickFilterManager">
|
||||
<last-used-operator value="EQUAL" />
|
||||
<filters />
|
||||
</component>
|
||||
<component name="DBNavigator.Project.ScriptExecutionManager" clear-outputs="true">
|
||||
<recently-used-interfaces />
|
||||
</component>
|
||||
<component name="DBNavigator.Project.Settings">
|
||||
<connections />
|
||||
<browser-settings>
|
||||
<general>
|
||||
<display-mode value="TABBED" />
|
||||
<navigation-history-size value="100" />
|
||||
<show-object-details value="false" />
|
||||
</general>
|
||||
<filters>
|
||||
<object-type-filter>
|
||||
<object-type name="SCHEMA" enabled="true" />
|
||||
<object-type name="USER" enabled="true" />
|
||||
<object-type name="ROLE" enabled="true" />
|
||||
<object-type name="PRIVILEGE" enabled="true" />
|
||||
<object-type name="CHARSET" enabled="true" />
|
||||
<object-type name="TABLE" enabled="true" />
|
||||
<object-type name="VIEW" enabled="true" />
|
||||
<object-type name="MATERIALIZED_VIEW" enabled="true" />
|
||||
<object-type name="NESTED_TABLE" enabled="true" />
|
||||
<object-type name="COLUMN" enabled="true" />
|
||||
<object-type name="INDEX" enabled="true" />
|
||||
<object-type name="CONSTRAINT" enabled="true" />
|
||||
<object-type name="DATASET_TRIGGER" enabled="true" />
|
||||
<object-type name="DATABASE_TRIGGER" enabled="true" />
|
||||
<object-type name="SYNONYM" enabled="true" />
|
||||
<object-type name="SEQUENCE" enabled="true" />
|
||||
<object-type name="PROCEDURE" enabled="true" />
|
||||
<object-type name="FUNCTION" enabled="true" />
|
||||
<object-type name="PACKAGE" enabled="true" />
|
||||
<object-type name="TYPE" enabled="true" />
|
||||
<object-type name="TYPE_ATTRIBUTE" enabled="true" />
|
||||
<object-type name="ARGUMENT" enabled="true" />
|
||||
<object-type name="DIMENSION" enabled="true" />
|
||||
<object-type name="CLUSTER" enabled="true" />
|
||||
<object-type name="DBLINK" enabled="true" />
|
||||
</object-type-filter>
|
||||
</filters>
|
||||
<sorting>
|
||||
<object-type name="COLUMN" sorting-type="NAME" />
|
||||
<object-type name="FUNCTION" sorting-type="NAME" />
|
||||
<object-type name="PROCEDURE" sorting-type="NAME" />
|
||||
<object-type name="ARGUMENT" sorting-type="POSITION" />
|
||||
</sorting>
|
||||
<default-editors>
|
||||
<object-type name="VIEW" editor-type="SELECTION" />
|
||||
<object-type name="PACKAGE" editor-type="SELECTION" />
|
||||
<object-type name="TYPE" editor-type="SELECTION" />
|
||||
</default-editors>
|
||||
</browser-settings>
|
||||
<navigation-settings>
|
||||
<lookup-filters>
|
||||
<lookup-objects>
|
||||
<object-type name="SCHEMA" enabled="true" />
|
||||
<object-type name="USER" enabled="false" />
|
||||
<object-type name="ROLE" enabled="false" />
|
||||
<object-type name="PRIVILEGE" enabled="false" />
|
||||
<object-type name="CHARSET" enabled="false" />
|
||||
<object-type name="TABLE" enabled="true" />
|
||||
<object-type name="VIEW" enabled="true" />
|
||||
<object-type name="MATERIALIZED VIEW" enabled="true" />
|
||||
<object-type name="NESTED TABLE" enabled="false" />
|
||||
<object-type name="COLUMN" enabled="false" />
|
||||
<object-type name="INDEX" enabled="true" />
|
||||
<object-type name="CONSTRAINT" enabled="true" />
|
||||
<object-type name="DATASET TRIGGER" enabled="true" />
|
||||
<object-type name="DATABASE TRIGGER" enabled="true" />
|
||||
<object-type name="SYNONYM" enabled="false" />
|
||||
<object-type name="SEQUENCE" enabled="true" />
|
||||
<object-type name="PROCEDURE" enabled="true" />
|
||||
<object-type name="FUNCTION" enabled="true" />
|
||||
<object-type name="PACKAGE" enabled="true" />
|
||||
<object-type name="TYPE" enabled="true" />
|
||||
<object-type name="TYPE ATTRIBUTE" enabled="false" />
|
||||
<object-type name="ARGUMENT" enabled="false" />
|
||||
<object-type name="DIMENSION" enabled="false" />
|
||||
<object-type name="CLUSTER" enabled="false" />
|
||||
<object-type name="DBLINK" enabled="true" />
|
||||
</lookup-objects>
|
||||
<force-database-load value="false" />
|
||||
<prompt-connection-selection value="true" />
|
||||
<prompt-schema-selection value="true" />
|
||||
</lookup-filters>
|
||||
</navigation-settings>
|
||||
<dataset-grid-settings>
|
||||
<general>
|
||||
<enable-zooming value="true" />
|
||||
<enable-column-tooltip value="true" />
|
||||
</general>
|
||||
<sorting>
|
||||
<nulls-first value="true" />
|
||||
<max-sorting-columns value="4" />
|
||||
</sorting>
|
||||
<tracking-columns>
|
||||
<columnNames value="" />
|
||||
<visible value="true" />
|
||||
<editable value="false" />
|
||||
</tracking-columns>
|
||||
</dataset-grid-settings>
|
||||
<dataset-editor-settings>
|
||||
<text-editor-popup>
|
||||
<active value="false" />
|
||||
<active-if-empty value="false" />
|
||||
<data-length-threshold value="100" />
|
||||
<popup-delay value="1000" />
|
||||
</text-editor-popup>
|
||||
<values-actions-popup>
|
||||
<show-popup-button value="true" />
|
||||
<element-count-threshold value="1000" />
|
||||
<data-length-threshold value="250" />
|
||||
</values-actions-popup>
|
||||
<general>
|
||||
<fetch-block-size value="100" />
|
||||
<fetch-timeout value="30" />
|
||||
<trim-whitespaces value="true" />
|
||||
<convert-empty-strings-to-null value="true" />
|
||||
<select-content-on-cell-edit value="true" />
|
||||
<large-value-preview-active value="true" />
|
||||
</general>
|
||||
<filters>
|
||||
<prompt-filter-dialog value="true" />
|
||||
<default-filter-type value="BASIC" />
|
||||
</filters>
|
||||
<qualified-text-editor text-length-threshold="300">
|
||||
<content-types>
|
||||
<content-type name="Text" enabled="true" />
|
||||
<content-type name="Properties" enabled="true" />
|
||||
<content-type name="XML" enabled="true" />
|
||||
<content-type name="DTD" enabled="true" />
|
||||
<content-type name="HTML" enabled="true" />
|
||||
<content-type name="XHTML" enabled="true" />
|
||||
<content-type name="SQL" enabled="true" />
|
||||
<content-type name="PL/SQL" enabled="true" />
|
||||
<content-type name="JSON" enabled="true" />
|
||||
<content-type name="JSON5" enabled="true" />
|
||||
<content-type name="YAML" enabled="true" />
|
||||
</content-types>
|
||||
</qualified-text-editor>
|
||||
<record-navigation>
|
||||
<navigation-target value="VIEWER" />
|
||||
</record-navigation>
|
||||
</dataset-editor-settings>
|
||||
<code-editor-settings>
|
||||
<general>
|
||||
<show-object-navigation-gutter value="false" />
|
||||
<show-spec-declaration-navigation-gutter value="true" />
|
||||
<enable-spellchecking value="true" />
|
||||
<enable-reference-spellchecking value="false" />
|
||||
</general>
|
||||
<confirmations>
|
||||
<save-changes value="false" />
|
||||
<revert-changes value="true" />
|
||||
</confirmations>
|
||||
</code-editor-settings>
|
||||
<code-completion-settings>
|
||||
<filters>
|
||||
<basic-filter>
|
||||
<filter-element type="RESERVED_WORD" id="keyword" selected="true" />
|
||||
<filter-element type="RESERVED_WORD" id="function" selected="true" />
|
||||
<filter-element type="RESERVED_WORD" id="parameter" selected="true" />
|
||||
<filter-element type="RESERVED_WORD" id="datatype" selected="true" />
|
||||
<filter-element type="RESERVED_WORD" id="exception" selected="true" />
|
||||
<filter-element type="OBJECT" id="schema" selected="true" />
|
||||
<filter-element type="OBJECT" id="role" selected="true" />
|
||||
<filter-element type="OBJECT" id="user" selected="true" />
|
||||
<filter-element type="OBJECT" id="privilege" selected="true" />
|
||||
<user-schema>
|
||||
<filter-element type="OBJECT" id="table" selected="true" />
|
||||
<filter-element type="OBJECT" id="view" selected="true" />
|
||||
<filter-element type="OBJECT" id="materialized view" selected="true" />
|
||||
<filter-element type="OBJECT" id="index" selected="true" />
|
||||
<filter-element type="OBJECT" id="constraint" selected="true" />
|
||||
<filter-element type="OBJECT" id="trigger" selected="true" />
|
||||
<filter-element type="OBJECT" id="synonym" selected="false" />
|
||||
<filter-element type="OBJECT" id="sequence" selected="true" />
|
||||
<filter-element type="OBJECT" id="procedure" selected="true" />
|
||||
<filter-element type="OBJECT" id="function" selected="true" />
|
||||
<filter-element type="OBJECT" id="package" selected="true" />
|
||||
<filter-element type="OBJECT" id="type" selected="true" />
|
||||
<filter-element type="OBJECT" id="dimension" selected="true" />
|
||||
<filter-element type="OBJECT" id="cluster" selected="true" />
|
||||
<filter-element type="OBJECT" id="dblink" selected="true" />
|
||||
</user-schema>
|
||||
<public-schema>
|
||||
<filter-element type="OBJECT" id="table" selected="false" />
|
||||
<filter-element type="OBJECT" id="view" selected="false" />
|
||||
<filter-element type="OBJECT" id="materialized view" selected="false" />
|
||||
<filter-element type="OBJECT" id="index" selected="false" />
|
||||
<filter-element type="OBJECT" id="constraint" selected="false" />
|
||||
<filter-element type="OBJECT" id="trigger" selected="false" />
|
||||
<filter-element type="OBJECT" id="synonym" selected="false" />
|
||||
<filter-element type="OBJECT" id="sequence" selected="false" />
|
||||
<filter-element type="OBJECT" id="procedure" selected="false" />
|
||||
<filter-element type="OBJECT" id="function" selected="false" />
|
||||
<filter-element type="OBJECT" id="package" selected="false" />
|
||||
<filter-element type="OBJECT" id="type" selected="false" />
|
||||
<filter-element type="OBJECT" id="dimension" selected="false" />
|
||||
<filter-element type="OBJECT" id="cluster" selected="false" />
|
||||
<filter-element type="OBJECT" id="dblink" selected="false" />
|
||||
</public-schema>
|
||||
<any-schema>
|
||||
<filter-element type="OBJECT" id="table" selected="true" />
|
||||
<filter-element type="OBJECT" id="view" selected="true" />
|
||||
<filter-element type="OBJECT" id="materialized view" selected="true" />
|
||||
<filter-element type="OBJECT" id="index" selected="true" />
|
||||
<filter-element type="OBJECT" id="constraint" selected="true" />
|
||||
<filter-element type="OBJECT" id="trigger" selected="true" />
|
||||
<filter-element type="OBJECT" id="synonym" selected="true" />
|
||||
<filter-element type="OBJECT" id="sequence" selected="true" />
|
||||
<filter-element type="OBJECT" id="procedure" selected="true" />
|
||||
<filter-element type="OBJECT" id="function" selected="true" />
|
||||
<filter-element type="OBJECT" id="package" selected="true" />
|
||||
<filter-element type="OBJECT" id="type" selected="true" />
|
||||
<filter-element type="OBJECT" id="dimension" selected="true" />
|
||||
<filter-element type="OBJECT" id="cluster" selected="true" />
|
||||
<filter-element type="OBJECT" id="dblink" selected="true" />
|
||||
</any-schema>
|
||||
</basic-filter>
|
||||
<extended-filter>
|
||||
<filter-element type="RESERVED_WORD" id="keyword" selected="true" />
|
||||
<filter-element type="RESERVED_WORD" id="function" selected="true" />
|
||||
<filter-element type="RESERVED_WORD" id="parameter" selected="true" />
|
||||
<filter-element type="RESERVED_WORD" id="datatype" selected="true" />
|
||||
<filter-element type="RESERVED_WORD" id="exception" selected="true" />
|
||||
<filter-element type="OBJECT" id="schema" selected="true" />
|
||||
<filter-element type="OBJECT" id="user" selected="true" />
|
||||
<filter-element type="OBJECT" id="role" selected="true" />
|
||||
<filter-element type="OBJECT" id="privilege" selected="true" />
|
||||
<user-schema>
|
||||
<filter-element type="OBJECT" id="table" selected="true" />
|
||||
<filter-element type="OBJECT" id="view" selected="true" />
|
||||
<filter-element type="OBJECT" id="materialized view" selected="true" />
|
||||
<filter-element type="OBJECT" id="index" selected="true" />
|
||||
<filter-element type="OBJECT" id="constraint" selected="true" />
|
||||
<filter-element type="OBJECT" id="trigger" selected="true" />
|
||||
<filter-element type="OBJECT" id="synonym" selected="true" />
|
||||
<filter-element type="OBJECT" id="sequence" selected="true" />
|
||||
<filter-element type="OBJECT" id="procedure" selected="true" />
|
||||
<filter-element type="OBJECT" id="function" selected="true" />
|
||||
<filter-element type="OBJECT" id="package" selected="true" />
|
||||
<filter-element type="OBJECT" id="type" selected="true" />
|
||||
<filter-element type="OBJECT" id="dimension" selected="true" />
|
||||
<filter-element type="OBJECT" id="cluster" selected="true" />
|
||||
<filter-element type="OBJECT" id="dblink" selected="true" />
|
||||
</user-schema>
|
||||
<public-schema>
|
||||
<filter-element type="OBJECT" id="table" selected="true" />
|
||||
<filter-element type="OBJECT" id="view" selected="true" />
|
||||
<filter-element type="OBJECT" id="materialized view" selected="true" />
|
||||
<filter-element type="OBJECT" id="index" selected="true" />
|
||||
<filter-element type="OBJECT" id="constraint" selected="true" />
|
||||
<filter-element type="OBJECT" id="trigger" selected="true" />
|
||||
<filter-element type="OBJECT" id="synonym" selected="true" />
|
||||
<filter-element type="OBJECT" id="sequence" selected="true" />
|
||||
<filter-element type="OBJECT" id="procedure" selected="true" />
|
||||
<filter-element type="OBJECT" id="function" selected="true" />
|
||||
<filter-element type="OBJECT" id="package" selected="true" />
|
||||
<filter-element type="OBJECT" id="type" selected="true" />
|
||||
<filter-element type="OBJECT" id="dimension" selected="true" />
|
||||
<filter-element type="OBJECT" id="cluster" selected="true" />
|
||||
<filter-element type="OBJECT" id="dblink" selected="true" />
|
||||
</public-schema>
|
||||
<any-schema>
|
||||
<filter-element type="OBJECT" id="table" selected="true" />
|
||||
<filter-element type="OBJECT" id="view" selected="true" />
|
||||
<filter-element type="OBJECT" id="materialized view" selected="true" />
|
||||
<filter-element type="OBJECT" id="index" selected="true" />
|
||||
<filter-element type="OBJECT" id="constraint" selected="true" />
|
||||
<filter-element type="OBJECT" id="trigger" selected="true" />
|
||||
<filter-element type="OBJECT" id="synonym" selected="true" />
|
||||
<filter-element type="OBJECT" id="sequence" selected="true" />
|
||||
<filter-element type="OBJECT" id="procedure" selected="true" />
|
||||
<filter-element type="OBJECT" id="function" selected="true" />
|
||||
<filter-element type="OBJECT" id="package" selected="true" />
|
||||
<filter-element type="OBJECT" id="type" selected="true" />
|
||||
<filter-element type="OBJECT" id="dimension" selected="true" />
|
||||
<filter-element type="OBJECT" id="cluster" selected="true" />
|
||||
<filter-element type="OBJECT" id="dblink" selected="true" />
|
||||
</any-schema>
|
||||
</extended-filter>
|
||||
</filters>
|
||||
<sorting enabled="true">
|
||||
<sorting-element type="RESERVED_WORD" id="keyword" />
|
||||
<sorting-element type="RESERVED_WORD" id="datatype" />
|
||||
<sorting-element type="OBJECT" id="column" />
|
||||
<sorting-element type="OBJECT" id="table" />
|
||||
<sorting-element type="OBJECT" id="view" />
|
||||
<sorting-element type="OBJECT" id="materialized view" />
|
||||
<sorting-element type="OBJECT" id="index" />
|
||||
<sorting-element type="OBJECT" id="constraint" />
|
||||
<sorting-element type="OBJECT" id="trigger" />
|
||||
<sorting-element type="OBJECT" id="synonym" />
|
||||
<sorting-element type="OBJECT" id="sequence" />
|
||||
<sorting-element type="OBJECT" id="procedure" />
|
||||
<sorting-element type="OBJECT" id="function" />
|
||||
<sorting-element type="OBJECT" id="package" />
|
||||
<sorting-element type="OBJECT" id="type" />
|
||||
<sorting-element type="OBJECT" id="dimension" />
|
||||
<sorting-element type="OBJECT" id="cluster" />
|
||||
<sorting-element type="OBJECT" id="dblink" />
|
||||
<sorting-element type="OBJECT" id="schema" />
|
||||
<sorting-element type="OBJECT" id="role" />
|
||||
<sorting-element type="OBJECT" id="user" />
|
||||
<sorting-element type="RESERVED_WORD" id="function" />
|
||||
<sorting-element type="RESERVED_WORD" id="parameter" />
|
||||
</sorting>
|
||||
<format>
|
||||
<enforce-code-style-case value="true" />
|
||||
</format>
|
||||
</code-completion-settings>
|
||||
<execution-engine-settings>
|
||||
<statement-execution>
|
||||
<fetch-block-size value="100" />
|
||||
<execution-timeout value="20" />
|
||||
<debug-execution-timeout value="600" />
|
||||
<focus-result value="false" />
|
||||
<prompt-execution value="false" />
|
||||
</statement-execution>
|
||||
<script-execution>
|
||||
<command-line-interfaces />
|
||||
<execution-timeout value="300" />
|
||||
</script-execution>
|
||||
<method-execution>
|
||||
<execution-timeout value="30" />
|
||||
<debug-execution-timeout value="600" />
|
||||
<parameter-history-size value="10" />
|
||||
</method-execution>
|
||||
</execution-engine-settings>
|
||||
<operation-settings>
|
||||
<transactions>
|
||||
<uncommitted-changes>
|
||||
<on-project-close value="ASK" />
|
||||
<on-disconnect value="ASK" />
|
||||
<on-autocommit-toggle value="ASK" />
|
||||
</uncommitted-changes>
|
||||
<multiple-uncommitted-changes>
|
||||
<on-commit value="ASK" />
|
||||
<on-rollback value="ASK" />
|
||||
</multiple-uncommitted-changes>
|
||||
</transactions>
|
||||
<session-browser>
|
||||
<disconnect-session value="ASK" />
|
||||
<kill-session value="ASK" />
|
||||
<reload-on-filter-change value="false" />
|
||||
</session-browser>
|
||||
<compiler>
|
||||
<compile-type value="KEEP" />
|
||||
<compile-dependencies value="ASK" />
|
||||
<always-show-controls value="false" />
|
||||
</compiler>
|
||||
<debugger>
|
||||
<debugger-type value="JDBC" />
|
||||
<use-generic-runners value="true" />
|
||||
</debugger>
|
||||
</operation-settings>
|
||||
<ddl-file-settings>
|
||||
<extensions>
|
||||
<mapping file-type-id="VIEW" extensions="vw" />
|
||||
<mapping file-type-id="TRIGGER" extensions="trg" />
|
||||
<mapping file-type-id="PROCEDURE" extensions="prc" />
|
||||
<mapping file-type-id="FUNCTION" extensions="fnc" />
|
||||
<mapping file-type-id="PACKAGE" extensions="pkg" />
|
||||
<mapping file-type-id="PACKAGE_SPEC" extensions="pks" />
|
||||
<mapping file-type-id="PACKAGE_BODY" extensions="pkb" />
|
||||
<mapping file-type-id="TYPE" extensions="tpe" />
|
||||
<mapping file-type-id="TYPE_SPEC" extensions="tps" />
|
||||
<mapping file-type-id="TYPE_BODY" extensions="tpb" />
|
||||
</extensions>
|
||||
<general>
|
||||
<lookup-ddl-files value="true" />
|
||||
<create-ddl-files value="false" />
|
||||
<synchronize-ddl-files value="true" />
|
||||
<use-qualified-names value="false" />
|
||||
<make-scripts-rerunnable value="true" />
|
||||
</general>
|
||||
</ddl-file-settings>
|
||||
<general-settings>
|
||||
<regional-settings>
|
||||
<date-format value="MEDIUM" />
|
||||
<number-format value="UNGROUPED" />
|
||||
<locale value="SYSTEM_DEFAULT" />
|
||||
<use-custom-formats value="false" />
|
||||
</regional-settings>
|
||||
<environment>
|
||||
<environment-types>
|
||||
<environment-type id="development" name="Development" description="Development environment" color="-2430209/-12296320" readonly-code="false" readonly-data="false" />
|
||||
<environment-type id="integration" name="Integration" description="Integration environment" color="-2621494/-12163514" readonly-code="true" readonly-data="false" />
|
||||
<environment-type id="production" name="Production" description="Productive environment" color="-11574/-10271420" readonly-code="true" readonly-data="true" />
|
||||
<environment-type id="other" name="Other" description="" color="-1576/-10724543" readonly-code="false" readonly-data="false" />
|
||||
</environment-types>
|
||||
<visibility-settings>
|
||||
<connection-tabs value="true" />
|
||||
<dialog-headers value="true" />
|
||||
<object-editor-tabs value="true" />
|
||||
<script-editor-tabs value="false" />
|
||||
<execution-result-tabs value="true" />
|
||||
</visibility-settings>
|
||||
</environment>
|
||||
</general-settings>
|
||||
</component>
|
||||
<component name="DBNavigator.Project.StatementExecutionManager">
|
||||
<execution-variables />
|
||||
</component>
|
||||
</project>
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<project version="4">
|
||||
<component name="Encoding" addBOMForNewFiles="with NO BOM" />
|
||||
</project>
|
||||
|
|
@ -0,0 +1,19 @@
|
|||
<component name="InspectionProjectProfileManager">
|
||||
<profile version="1.0">
|
||||
<option name="myName" value="Project Default" />
|
||||
<inspection_tool class="PyPackageRequirementsInspection" enabled="true" level="WARNING" enabled_by_default="true">
|
||||
<option name="ignoredPackages">
|
||||
<value>
|
||||
<list size="6">
|
||||
<item index="0" class="java.lang.String" itemvalue="tornado" />
|
||||
<item index="1" class="java.lang.String" itemvalue="requests" />
|
||||
<item index="2" class="java.lang.String" itemvalue="redis" />
|
||||
<item index="3" class="java.lang.String" itemvalue="unicodecsv" />
|
||||
<item index="4" class="java.lang.String" itemvalue="openpyxl" />
|
||||
<item index="5" class="java.lang.String" itemvalue="kg-client" />
|
||||
</list>
|
||||
</value>
|
||||
</option>
|
||||
</inspection_tool>
|
||||
</profile>
|
||||
</component>
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
<component name="InspectionProjectProfileManager">
|
||||
<settings>
|
||||
<option name="USE_PROJECT_PROFILE" value="false" />
|
||||
<version value="1.0" />
|
||||
</settings>
|
||||
</component>
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<project version="4">
|
||||
<component name="ProjectRootManager" version="2" project-jdk-name="Python 3.6 (venv)" project-jdk-type="Python SDK" />
|
||||
</project>
|
||||
|
|
@ -0,0 +1,8 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<project version="4">
|
||||
<component name="ProjectModuleManager">
|
||||
<modules>
|
||||
<module fileurl="file://$PROJECT_DIR$/.idea/personal_travel_map.iml" filepath="$PROJECT_DIR$/.idea/personal_travel_map.iml" />
|
||||
</modules>
|
||||
</component>
|
||||
</project>
|
||||
|
|
@ -0,0 +1,8 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<module type="PYTHON_MODULE" version="4">
|
||||
<component name="NewModuleRootManager">
|
||||
<content url="file://$MODULE_DIR$" />
|
||||
<orderEntry type="inheritedJdk" />
|
||||
<orderEntry type="sourceFolder" forTests="false" />
|
||||
</component>
|
||||
</module>
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<project version="4">
|
||||
<component name="VcsDirectoryMappings">
|
||||
<mapping directory="$PROJECT_DIR$" vcs="Git" />
|
||||
</component>
|
||||
</project>
|
||||
242
README.md
242
README.md
|
|
@ -1,3 +1,241 @@
|
|||
# personalTravelMap
|
||||
# Python之绘制个人足迹地图
|
||||
|
||||
|
||||
|
||||
前两年,足迹地图小程序风靡朋友圈,一时间大家都流行晒自己的旅行地图。但是,笔者最近体验了好几款足迹地图的小程序,发现这些小程序虽然号称是足迹地图,但最多只是展示到省级别,无法精确到市级别,因此,笔者周末花了点时间,用Python来绘制自己的个人足迹地图,可以精确到市级别。
|
||||
下面的部分,笔者将介绍如何简单地来绘制个人足迹地图。
|
||||
首先我们需要安装以下Python的第三方模块:
|
||||
|
||||
```python
|
||||
echarts-china-cities-pypkg==0.0.9
|
||||
echarts-china-provinces-pypkg==0.0.3
|
||||
pyecharts==1.6.2
|
||||
PyYAML==5.3.1
|
||||
```
|
||||
|
||||
本项目的完整结构如下:
|
||||
|
||||

|
||||
|
||||
我们在项目中采用YAML文件来配置自己旅行过的省以及省下面的市,笔者的配置文件如下:
|
||||
|
||||
```tcl
|
||||
北京:
|
||||
- 延庆区
|
||||
- 昌平区
|
||||
- 海淀区
|
||||
- 东城区
|
||||
- 西城区
|
||||
- 大兴区
|
||||
- 朝阳区
|
||||
上海:
|
||||
- 嘉定区
|
||||
- 青浦区
|
||||
- 松江区
|
||||
- 宝山区
|
||||
- 闵行区
|
||||
- 奉贤区
|
||||
- 浦东新区
|
||||
- 崇明区
|
||||
- 徐汇区
|
||||
- 黄浦区
|
||||
- 静安区
|
||||
- 杨浦区
|
||||
- 虹口区
|
||||
- 金山区
|
||||
- 长宁区
|
||||
- 普陀区
|
||||
天津:
|
||||
- 滨海新区
|
||||
- 南开区
|
||||
- 河西区
|
||||
- 和平区
|
||||
河北:
|
||||
- 保定市
|
||||
- 廊坊市
|
||||
山东:
|
||||
- 烟台市
|
||||
- 青岛市
|
||||
江苏:
|
||||
- 南京市
|
||||
- 苏州市
|
||||
- 扬州市
|
||||
- 镇江市
|
||||
- 无锡市
|
||||
浙江:
|
||||
- 杭州市
|
||||
- 绍兴市
|
||||
- 宁波市
|
||||
- 舟山市
|
||||
- 湖州市
|
||||
- 嘉兴市
|
||||
- 台州市
|
||||
- 金华市
|
||||
江西:
|
||||
- 南昌市
|
||||
- 九江市
|
||||
安徽:
|
||||
- 黄山市
|
||||
湖北:
|
||||
- 武汉市
|
||||
湖南:
|
||||
- 长沙市
|
||||
海南:
|
||||
- 海口市
|
||||
- 三亚市
|
||||
四川:
|
||||
- 成都市
|
||||
广东:
|
||||
- 湛江市
|
||||
```
|
||||
|
||||
接着我们利用Python脚本来生成足迹地图。先是全国地图,用于显示省和直辖市的情况,`china_map.py`的代码如下:
|
||||
|
||||
```python
|
||||
# -*- coding: utf-8 -*-
|
||||
# author: Jclian91
|
||||
# place: Pudong Shanghai
|
||||
# time: 2020/5/31 9:21 上午
|
||||
# 绘制个人足迹地图:全国范围
|
||||
import yaml
|
||||
from pyecharts.charts import Map
|
||||
from pyecharts import options as opts
|
||||
|
||||
# 省和直辖市
|
||||
with open("travel_config.yml", 'r', encoding='utf-8') as ymlfile:
|
||||
province_city_dict = yaml.safe_load(ymlfile)
|
||||
|
||||
province_dict = dict(zip(province_city_dict.keys(), [1]*len(province_city_dict.keys())))
|
||||
print(province_dict)
|
||||
|
||||
# maptype='china' 只显示全国直辖市和省级
|
||||
map = Map(init_opts=opts.InitOpts(width='1200px', height='800px'))
|
||||
map.set_global_opts(
|
||||
title_opts=opts.TitleOpts(title="个人足迹地图"),
|
||||
visualmap_opts=opts.VisualMapOpts(max_=1, is_piecewise=True,
|
||||
pieces=[
|
||||
{"max": 1, "min": 1, "label": "去过", "color": "#4EA397"},
|
||||
{"max": 0, "min": 0, "label": "未去过", "color": "#FFFFFF"},
|
||||
]) #最大数据范围,分段
|
||||
)
|
||||
map.add("个人足迹地图", data_pair=province_dict.items(), maptype="china", is_roam=True)
|
||||
map.render('全国.html')
|
||||
|
||||
```
|
||||
|
||||
运行上述脚本,会生成`全国.html`。为了保证图片居中显示,我们对该HTML中的下面一行:
|
||||
|
||||
```html
|
||||
<div id="a438407081634ceab6af1c965034ae16" class="chart-container" style="width:1200px; height:800px;"></div>
|
||||
```
|
||||
|
||||
的样式(style)增加如下内容:
|
||||
|
||||
```html
|
||||
margin:auto;top:30px
|
||||
```
|
||||
|
||||
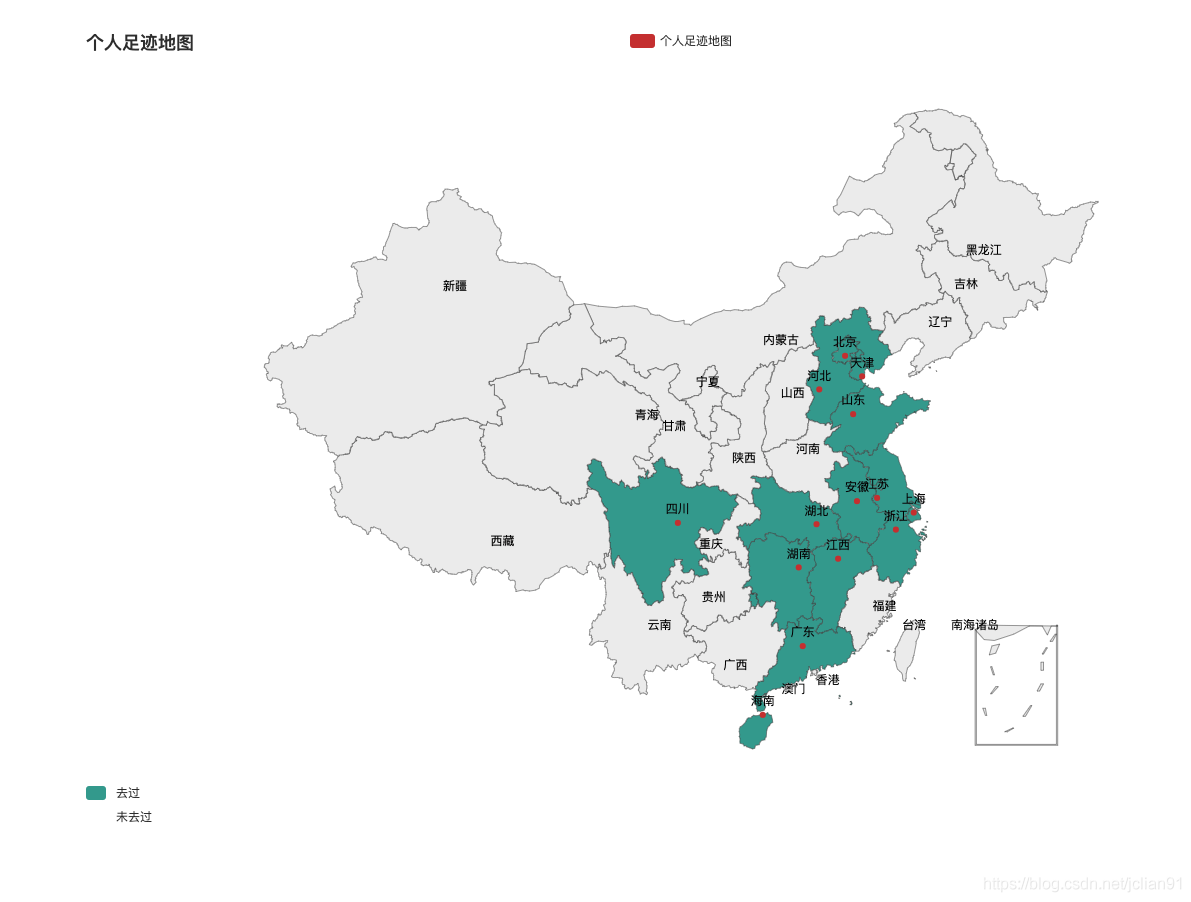
全国范围的足迹地图效果图如下:
|
||||
|
||||

|
||||
|
||||
接着,我们来生成每个省市的足迹地图,利用`province_map.py`脚本,代码如下:
|
||||
|
||||
```python
|
||||
# -*- coding: utf-8 -*-
|
||||
# author: Jclian91
|
||||
# place: Pudong Shanghai
|
||||
# time: 2020/5/31 10:01 上午
|
||||
# 绘制个人足迹地图:省市范围
|
||||
import yaml
|
||||
from pyecharts.charts import Map
|
||||
from pyecharts import options as opts
|
||||
|
||||
# 省和直辖市下面的市
|
||||
with open("travel_config.yml", 'r', encoding='utf-8') as ymlfile:
|
||||
province_city_dict = yaml.safe_load(ymlfile)
|
||||
|
||||
|
||||
for province, cities in province_city_dict.items():
|
||||
|
||||
map = Map(init_opts=opts.InitOpts(width='1200px', height='800px'))
|
||||
map.set_global_opts(
|
||||
title_opts=opts.TitleOpts(title="个人足迹地图-%s" % province),
|
||||
visualmap_opts=opts.VisualMapOpts(max_=1, is_piecewise=True,
|
||||
pieces=[
|
||||
{"max": 1, "min": 1, "label": "去过", "color": "#4EA397"},
|
||||
{"max": 0, "min": 0, "label": "未去过", "color": "#FFFFFF"},
|
||||
]) #最大数据范围,分段
|
||||
)
|
||||
city_dict = dict(zip(cities, [1]*len(cities)))
|
||||
map.add("个人足迹地图-%s" % province, data_pair=city_dict.items(), maptype=province, is_roam=True)
|
||||
map.render('./provinces/%s.html' % province)
|
||||
print("生成个人足迹地图-%s 成功" % province)
|
||||
```
|
||||
|
||||
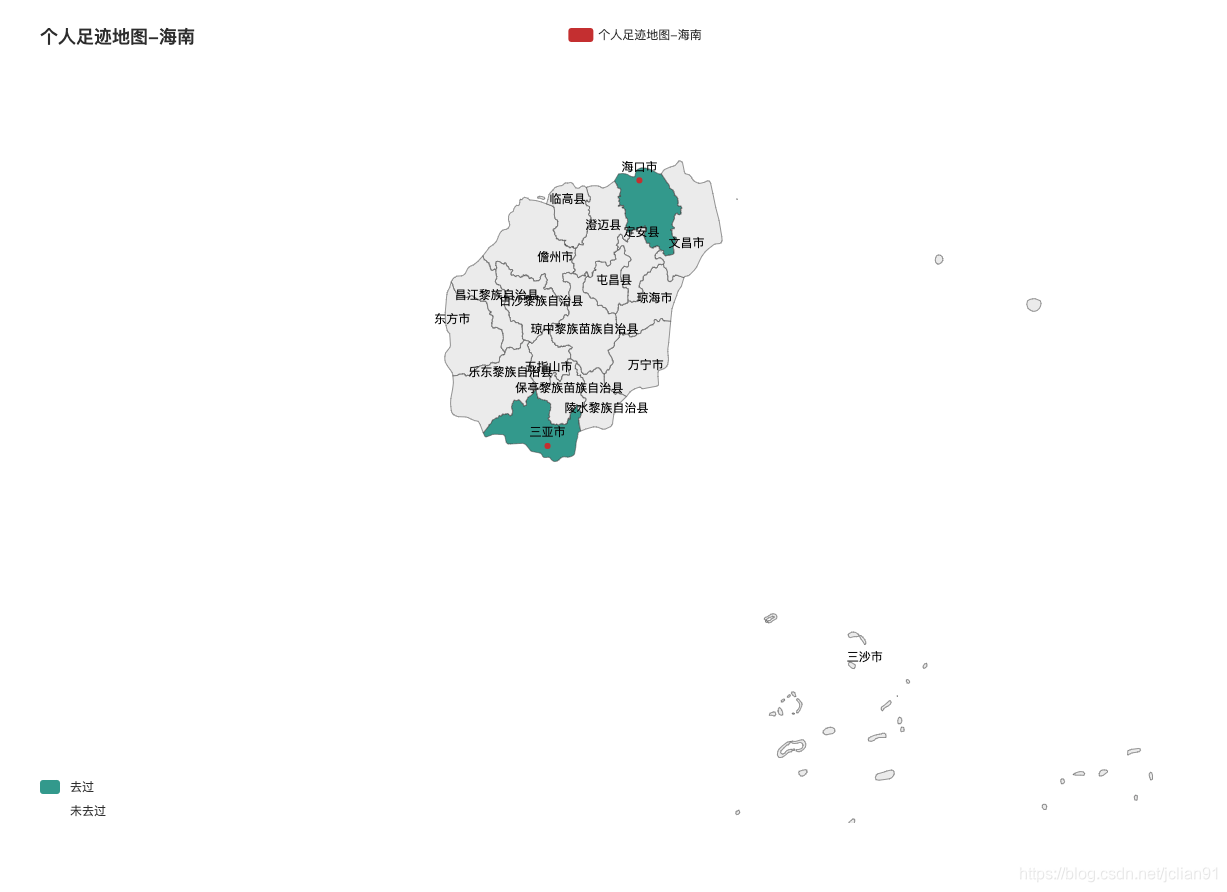
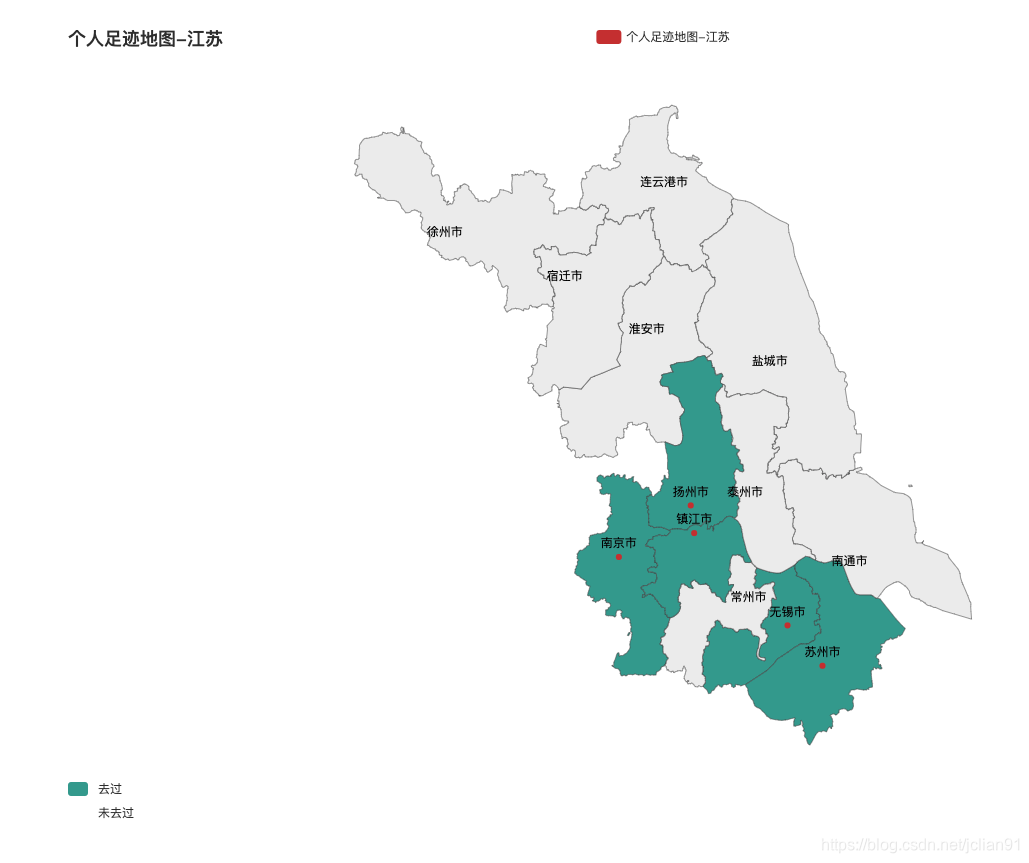
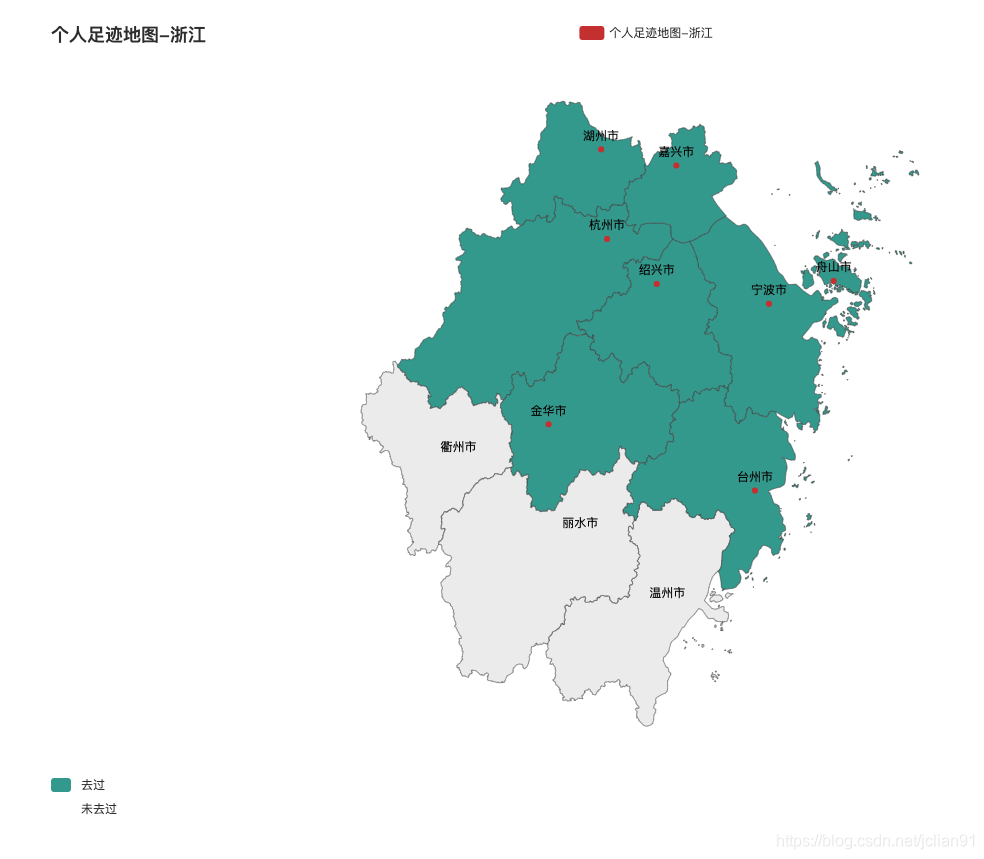
这时,会在`provinces`目录下生成每个省或者直辖市的足迹地图,我们分别对每个HTML进行修改,保证图片居中。我们在这里只展示三个省市的情况:
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
最后一步,也是最为关键的一步,就是我们要打通全国足迹地图和每个省市足迹地图的联系,也就是说,我们点击全国足迹地图上去过的省份,那么可以点击进去查看该省市下的足迹地图情况,比如说去过哪些市。
|
||||
对此,我们修改生成的全国.html文件,假设该地图的图像句柄为chart_a438407081634ceab6af1c965034ae16,那么在最后的<script>对中添加内容如下:(确保点击去过的省份,可以查看该省市的足迹地图)
|
||||
|
||||
```html
|
||||
chart_a438407081634ceab6af1c965034ae16.on('click', function (param){
|
||||
var selected = param.name;
|
||||
if (selected) {
|
||||
switch(selected){
|
||||
case '北京':
|
||||
location.href = "provinces/北京.html";
|
||||
break;
|
||||
case '上海':
|
||||
location.href = "provinces/上海.html";
|
||||
break;
|
||||
case '天津':
|
||||
location.href = "provinces/天津.html";
|
||||
break;
|
||||
case '四川':
|
||||
location.href = "provinces/四川.html";
|
||||
break;
|
||||
case '安徽':
|
||||
location.href = "provinces/安徽.html";
|
||||
break;
|
||||
case '山东':
|
||||
location.href = "provinces/山东.html";
|
||||
break;
|
||||
case '江苏':
|
||||
location.href = "provinces/江苏.html";
|
||||
break;
|
||||
case '江西':
|
||||
location.href = "provinces/江西.html";
|
||||
break;
|
||||
case '河北':
|
||||
location.href = "provinces/河北.html";
|
||||
break;
|
||||
case '浙江':
|
||||
location.href = "provinces/浙江.html";
|
||||
break;
|
||||
case '海南':
|
||||
location.href = "provinces/海南.html";
|
||||
break;
|
||||
case '湖北':
|
||||
location.href = "provinces/湖北.html";
|
||||
break;
|
||||
case '湖南':
|
||||
location.href = "provinces/湖南.html";
|
||||
break;
|
||||
case '广东':
|
||||
location.href = "provinces/广东.html";
|
||||
break;
|
||||
default:
|
||||
break;
|
||||
}
|
||||
|
||||
}
|
||||
});
|
||||
```
|
||||
|
||||
前两年,足迹地图小程序风靡朋友圈,一时间大家都流行晒自己的旅行地图。但是,笔者最近体验了好几款足迹地图的小程序,发现这些小程序虽然号称是足迹地图,但最多只是展示到省级别,无法精确到市级别,因此,笔者周末花了点时间,用Python来绘制自己的个人足迹地图,可以精确到市级别。
|
||||
|
|
@ -0,0 +1,28 @@
|
|||
# -*- coding: utf-8 -*-
|
||||
# author: Jclian91
|
||||
# place: Pudong Shanghai
|
||||
# time: 2020/5/31 9:21 上午
|
||||
# 绘制个人足迹地图:全国范围
|
||||
import yaml
|
||||
from pyecharts.charts import Map
|
||||
from pyecharts import options as opts
|
||||
|
||||
# 省和直辖市
|
||||
with open("travel_config.yml", 'r', encoding='utf-8') as ymlfile:
|
||||
province_city_dict = yaml.safe_load(ymlfile)
|
||||
|
||||
province_dict = dict(zip(province_city_dict.keys(), [1]*len(province_city_dict.keys())))
|
||||
print(province_dict)
|
||||
|
||||
# maptype='china' 只显示全国直辖市和省级
|
||||
map = Map(init_opts=opts.InitOpts(width='1200px', height='800px'))
|
||||
map.set_global_opts(
|
||||
title_opts=opts.TitleOpts(title="个人足迹地图"),
|
||||
visualmap_opts=opts.VisualMapOpts(max_=1, is_piecewise=True,
|
||||
pieces=[
|
||||
{"max": 1, "min": 1, "label": "去过", "color": "#4EA397"},
|
||||
{"max": 0, "min": 0, "label": "未去过", "color": "#FFFFFF"},
|
||||
]) #最大数据范围,分段
|
||||
)
|
||||
map.add("个人足迹地图", data_pair=province_dict.items(), maptype="china", is_roam=True)
|
||||
map.render('全国.html')
|
||||
|
|
@ -0,0 +1,29 @@
|
|||
# -*- coding: utf-8 -*-
|
||||
# author: Jclian91
|
||||
# place: Pudong Shanghai
|
||||
# time: 2020/5/31 10:01 上午
|
||||
# 绘制个人足迹地图:省市范围
|
||||
import yaml
|
||||
from pyecharts.charts import Map
|
||||
from pyecharts import options as opts
|
||||
|
||||
# 省和直辖市下面的市
|
||||
with open("travel_config.yml", 'r', encoding='utf-8') as ymlfile:
|
||||
province_city_dict = yaml.safe_load(ymlfile)
|
||||
|
||||
|
||||
for province, cities in province_city_dict.items():
|
||||
|
||||
map = Map(init_opts=opts.InitOpts(width='1200px', height='800px'))
|
||||
map.set_global_opts(
|
||||
title_opts=opts.TitleOpts(title="个人足迹地图-%s" % province),
|
||||
visualmap_opts=opts.VisualMapOpts(max_=1, is_piecewise=True,
|
||||
pieces=[
|
||||
{"max": 1, "min": 1, "label": "去过", "color": "#4EA397"},
|
||||
{"max": 0, "min": 0, "label": "未去过", "color": "#FFFFFF"},
|
||||
]) #最大数据范围,分段
|
||||
)
|
||||
city_dict = dict(zip(cities, [1]*len(cities)))
|
||||
map.add("个人足迹地图-%s" % province, data_pair=city_dict.items(), maptype=province, is_roam=True)
|
||||
map.render('./provinces/%s.html' % province)
|
||||
print("生成个人足迹地图-%s 成功" % province)
|
||||
|
|
@ -0,0 +1,205 @@
|
|||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<title>Awesome-pyecharts</title>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/maps/shanghai.js"></script>
|
||||
|
||||
</head>
|
||||
<body>
|
||||
<div id="a32e71822f104ce38e57b57a8d206341" class="chart-container" style="width:1200px; height:800px;margin:auto;top:30px"></div>
|
||||
<script>
|
||||
var chart_a32e71822f104ce38e57b57a8d206341 = echarts.init(
|
||||
document.getElementById('a32e71822f104ce38e57b57a8d206341'), 'white', {renderer: 'canvas'});
|
||||
var option_a32e71822f104ce38e57b57a8d206341 = {
|
||||
"animation": true,
|
||||
"animationThreshold": 2000,
|
||||
"animationDuration": 1000,
|
||||
"animationEasing": "cubicOut",
|
||||
"animationDelay": 0,
|
||||
"animationDurationUpdate": 300,
|
||||
"animationEasingUpdate": "cubicOut",
|
||||
"animationDelayUpdate": 0,
|
||||
"color": [
|
||||
"#c23531",
|
||||
"#2f4554",
|
||||
"#61a0a8",
|
||||
"#d48265",
|
||||
"#749f83",
|
||||
"#ca8622",
|
||||
"#bda29a",
|
||||
"#6e7074",
|
||||
"#546570",
|
||||
"#c4ccd3",
|
||||
"#f05b72",
|
||||
"#ef5b9c",
|
||||
"#f47920",
|
||||
"#905a3d",
|
||||
"#fab27b",
|
||||
"#2a5caa",
|
||||
"#444693",
|
||||
"#726930",
|
||||
"#b2d235",
|
||||
"#6d8346",
|
||||
"#ac6767",
|
||||
"#1d953f",
|
||||
"#6950a1",
|
||||
"#918597"
|
||||
],
|
||||
"series": [
|
||||
{
|
||||
"type": "map",
|
||||
"name": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u4e0a\u6d77",
|
||||
"label": {
|
||||
"show": true,
|
||||
"position": "top",
|
||||
"margin": 8
|
||||
},
|
||||
"mapType": "\u4e0a\u6d77",
|
||||
"data": [
|
||||
{
|
||||
"name": "\u5609\u5b9a\u533a",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u9752\u6d66\u533a",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u677e\u6c5f\u533a",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u5b9d\u5c71\u533a",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u95f5\u884c\u533a",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u5949\u8d24\u533a",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u6d66\u4e1c\u65b0\u533a",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u5d07\u660e\u533a",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u5f90\u6c47\u533a",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u9ec4\u6d66\u533a",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u9759\u5b89\u533a",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u6768\u6d66\u533a",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u8679\u53e3\u533a",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u91d1\u5c71\u533a",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u957f\u5b81\u533a",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u666e\u9640\u533a",
|
||||
"value": 1
|
||||
}
|
||||
],
|
||||
"roam": true,
|
||||
"zoom": 1,
|
||||
"showLegendSymbol": true,
|
||||
"emphasis": {}
|
||||
}
|
||||
],
|
||||
"legend": [
|
||||
{
|
||||
"data": [
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u4e0a\u6d77"
|
||||
],
|
||||
"selected": {
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u4e0a\u6d77": true
|
||||
},
|
||||
"show": true,
|
||||
"padding": 5,
|
||||
"itemGap": 10,
|
||||
"itemWidth": 25,
|
||||
"itemHeight": 14
|
||||
}
|
||||
],
|
||||
"tooltip": {
|
||||
"show": true,
|
||||
"trigger": "item",
|
||||
"triggerOn": "mousemove|click",
|
||||
"axisPointer": {
|
||||
"type": "line"
|
||||
},
|
||||
"textStyle": {
|
||||
"fontSize": 14
|
||||
},
|
||||
"borderWidth": 0
|
||||
},
|
||||
"title": [
|
||||
{
|
||||
"text": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u4e0a\u6d77",
|
||||
"padding": 5,
|
||||
"itemGap": 10
|
||||
}
|
||||
],
|
||||
"visualMap": {
|
||||
"show": true,
|
||||
"type": "piecewise",
|
||||
"min": 0,
|
||||
"max": 1,
|
||||
"inRange": {
|
||||
"color": [
|
||||
"#50a3ba",
|
||||
"#eac763",
|
||||
"#d94e5d"
|
||||
]
|
||||
},
|
||||
"calculable": true,
|
||||
"inverse": false,
|
||||
"splitNumber": 5,
|
||||
"orient": "vertical",
|
||||
"showLabel": true,
|
||||
"itemWidth": 20,
|
||||
"itemHeight": 14,
|
||||
"borderWidth": 0,
|
||||
"pieces": [
|
||||
{
|
||||
"max": 1,
|
||||
"min": 1,
|
||||
"label": "\u53bb\u8fc7",
|
||||
"color": "#4EA397"
|
||||
},
|
||||
{
|
||||
"max": 0,
|
||||
"min": 0,
|
||||
"label": "\u672a\u53bb\u8fc7",
|
||||
"color": "#FFFFFF"
|
||||
}
|
||||
]
|
||||
}
|
||||
};
|
||||
chart_a32e71822f104ce38e57b57a8d206341.setOption(option_a32e71822f104ce38e57b57a8d206341);
|
||||
</script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -0,0 +1,173 @@
|
|||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<title>Awesome-pyecharts</title>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/maps/beijing.js"></script>
|
||||
|
||||
</head>
|
||||
<body>
|
||||
<div id="deba5c2f2abd46fbae2d5a180ccb83ef" class="chart-container" style="width:1200px; height:800px;margin:auto;top:30px"></div>
|
||||
<script>
|
||||
var chart_deba5c2f2abd46fbae2d5a180ccb83ef = echarts.init(
|
||||
document.getElementById('deba5c2f2abd46fbae2d5a180ccb83ef'), 'white', {renderer: 'canvas'});
|
||||
var option_deba5c2f2abd46fbae2d5a180ccb83ef = {
|
||||
"animation": true,
|
||||
"animationThreshold": 2000,
|
||||
"animationDuration": 1000,
|
||||
"animationEasing": "cubicOut",
|
||||
"animationDelay": 0,
|
||||
"animationDurationUpdate": 300,
|
||||
"animationEasingUpdate": "cubicOut",
|
||||
"animationDelayUpdate": 0,
|
||||
"color": [
|
||||
"#c23531",
|
||||
"#2f4554",
|
||||
"#61a0a8",
|
||||
"#d48265",
|
||||
"#749f83",
|
||||
"#ca8622",
|
||||
"#bda29a",
|
||||
"#6e7074",
|
||||
"#546570",
|
||||
"#c4ccd3",
|
||||
"#f05b72",
|
||||
"#ef5b9c",
|
||||
"#f47920",
|
||||
"#905a3d",
|
||||
"#fab27b",
|
||||
"#2a5caa",
|
||||
"#444693",
|
||||
"#726930",
|
||||
"#b2d235",
|
||||
"#6d8346",
|
||||
"#ac6767",
|
||||
"#1d953f",
|
||||
"#6950a1",
|
||||
"#918597"
|
||||
],
|
||||
"series": [
|
||||
{
|
||||
"type": "map",
|
||||
"name": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u5317\u4eac",
|
||||
"label": {
|
||||
"show": true,
|
||||
"position": "top",
|
||||
"margin": 8
|
||||
},
|
||||
"mapType": "\u5317\u4eac",
|
||||
"data": [
|
||||
{
|
||||
"name": "\u5ef6\u5e86\u533a",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u660c\u5e73\u533a",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u6d77\u6dc0\u533a",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u4e1c\u57ce\u533a",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u897f\u57ce\u533a",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u5927\u5174\u533a",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u671d\u9633\u533a",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u4e30\u53f0\u533a",
|
||||
"value": 1
|
||||
}
|
||||
],
|
||||
"roam": true,
|
||||
"zoom": 1,
|
||||
"showLegendSymbol": true,
|
||||
"emphasis": {}
|
||||
}
|
||||
],
|
||||
"legend": [
|
||||
{
|
||||
"data": [
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u5317\u4eac"
|
||||
],
|
||||
"selected": {
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u5317\u4eac": true
|
||||
},
|
||||
"show": true,
|
||||
"padding": 5,
|
||||
"itemGap": 10,
|
||||
"itemWidth": 25,
|
||||
"itemHeight": 14
|
||||
}
|
||||
],
|
||||
"tooltip": {
|
||||
"show": true,
|
||||
"trigger": "item",
|
||||
"triggerOn": "mousemove|click",
|
||||
"axisPointer": {
|
||||
"type": "line"
|
||||
},
|
||||
"textStyle": {
|
||||
"fontSize": 14
|
||||
},
|
||||
"borderWidth": 0
|
||||
},
|
||||
"title": [
|
||||
{
|
||||
"text": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u5317\u4eac",
|
||||
"padding": 5,
|
||||
"itemGap": 10
|
||||
}
|
||||
],
|
||||
"visualMap": {
|
||||
"show": true,
|
||||
"type": "piecewise",
|
||||
"min": 0,
|
||||
"max": 1,
|
||||
"inRange": {
|
||||
"color": [
|
||||
"#50a3ba",
|
||||
"#eac763",
|
||||
"#d94e5d"
|
||||
]
|
||||
},
|
||||
"calculable": true,
|
||||
"inverse": false,
|
||||
"splitNumber": 5,
|
||||
"orient": "vertical",
|
||||
"showLabel": true,
|
||||
"itemWidth": 20,
|
||||
"itemHeight": 14,
|
||||
"borderWidth": 0,
|
||||
"pieces": [
|
||||
{
|
||||
"max": 1,
|
||||
"min": 1,
|
||||
"label": "\u53bb\u8fc7",
|
||||
"color": "#4EA397"
|
||||
},
|
||||
{
|
||||
"max": 0,
|
||||
"min": 0,
|
||||
"label": "\u672a\u53bb\u8fc7",
|
||||
"color": "#FFFFFF"
|
||||
}
|
||||
]
|
||||
}
|
||||
};
|
||||
chart_deba5c2f2abd46fbae2d5a180ccb83ef.setOption(option_deba5c2f2abd46fbae2d5a180ccb83ef);
|
||||
</script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -0,0 +1,145 @@
|
|||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<title>Awesome-pyecharts</title>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/maps/sichuan.js"></script>
|
||||
|
||||
</head>
|
||||
<body>
|
||||
<div id="10e7f81aeef542d5a61e169ba019356c" class="chart-container" style="width:1200px; height:800px;margin:auto;top:30px"></div>
|
||||
<script>
|
||||
var chart_10e7f81aeef542d5a61e169ba019356c = echarts.init(
|
||||
document.getElementById('10e7f81aeef542d5a61e169ba019356c'), 'white', {renderer: 'canvas'});
|
||||
var option_10e7f81aeef542d5a61e169ba019356c = {
|
||||
"animation": true,
|
||||
"animationThreshold": 2000,
|
||||
"animationDuration": 1000,
|
||||
"animationEasing": "cubicOut",
|
||||
"animationDelay": 0,
|
||||
"animationDurationUpdate": 300,
|
||||
"animationEasingUpdate": "cubicOut",
|
||||
"animationDelayUpdate": 0,
|
||||
"color": [
|
||||
"#c23531",
|
||||
"#2f4554",
|
||||
"#61a0a8",
|
||||
"#d48265",
|
||||
"#749f83",
|
||||
"#ca8622",
|
||||
"#bda29a",
|
||||
"#6e7074",
|
||||
"#546570",
|
||||
"#c4ccd3",
|
||||
"#f05b72",
|
||||
"#ef5b9c",
|
||||
"#f47920",
|
||||
"#905a3d",
|
||||
"#fab27b",
|
||||
"#2a5caa",
|
||||
"#444693",
|
||||
"#726930",
|
||||
"#b2d235",
|
||||
"#6d8346",
|
||||
"#ac6767",
|
||||
"#1d953f",
|
||||
"#6950a1",
|
||||
"#918597"
|
||||
],
|
||||
"series": [
|
||||
{
|
||||
"type": "map",
|
||||
"name": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u56db\u5ddd",
|
||||
"label": {
|
||||
"show": true,
|
||||
"position": "top",
|
||||
"margin": 8
|
||||
},
|
||||
"mapType": "\u56db\u5ddd",
|
||||
"data": [
|
||||
{
|
||||
"name": "\u6210\u90fd\u5e02",
|
||||
"value": 1
|
||||
}
|
||||
],
|
||||
"roam": true,
|
||||
"zoom": 1,
|
||||
"showLegendSymbol": true,
|
||||
"emphasis": {}
|
||||
}
|
||||
],
|
||||
"legend": [
|
||||
{
|
||||
"data": [
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u56db\u5ddd"
|
||||
],
|
||||
"selected": {
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u56db\u5ddd": true
|
||||
},
|
||||
"show": true,
|
||||
"padding": 5,
|
||||
"itemGap": 10,
|
||||
"itemWidth": 25,
|
||||
"itemHeight": 14
|
||||
}
|
||||
],
|
||||
"tooltip": {
|
||||
"show": true,
|
||||
"trigger": "item",
|
||||
"triggerOn": "mousemove|click",
|
||||
"axisPointer": {
|
||||
"type": "line"
|
||||
},
|
||||
"textStyle": {
|
||||
"fontSize": 14
|
||||
},
|
||||
"borderWidth": 0
|
||||
},
|
||||
"title": [
|
||||
{
|
||||
"text": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u56db\u5ddd",
|
||||
"padding": 5,
|
||||
"itemGap": 10
|
||||
}
|
||||
],
|
||||
"visualMap": {
|
||||
"show": true,
|
||||
"type": "piecewise",
|
||||
"min": 0,
|
||||
"max": 1,
|
||||
"inRange": {
|
||||
"color": [
|
||||
"#50a3ba",
|
||||
"#eac763",
|
||||
"#d94e5d"
|
||||
]
|
||||
},
|
||||
"calculable": true,
|
||||
"inverse": false,
|
||||
"splitNumber": 5,
|
||||
"orient": "vertical",
|
||||
"showLabel": true,
|
||||
"itemWidth": 20,
|
||||
"itemHeight": 14,
|
||||
"borderWidth": 0,
|
||||
"pieces": [
|
||||
{
|
||||
"max": 1,
|
||||
"min": 1,
|
||||
"label": "\u53bb\u8fc7",
|
||||
"color": "#4EA397"
|
||||
},
|
||||
{
|
||||
"max": 0,
|
||||
"min": 0,
|
||||
"label": "\u672a\u53bb\u8fc7",
|
||||
"color": "#FFFFFF"
|
||||
}
|
||||
]
|
||||
}
|
||||
};
|
||||
chart_10e7f81aeef542d5a61e169ba019356c.setOption(option_10e7f81aeef542d5a61e169ba019356c);
|
||||
</script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -0,0 +1,157 @@
|
|||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<title>Awesome-pyecharts</title>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/maps/tianjin.js"></script>
|
||||
|
||||
</head>
|
||||
<body>
|
||||
<div id="99635bce9bb64dee914abbc217bbc4fc" class="chart-container" style="width:1200px; height:800px;margin:auto;top:30px"></div>
|
||||
<script>
|
||||
var chart_99635bce9bb64dee914abbc217bbc4fc = echarts.init(
|
||||
document.getElementById('99635bce9bb64dee914abbc217bbc4fc'), 'white', {renderer: 'canvas'});
|
||||
var option_99635bce9bb64dee914abbc217bbc4fc = {
|
||||
"animation": true,
|
||||
"animationThreshold": 2000,
|
||||
"animationDuration": 1000,
|
||||
"animationEasing": "cubicOut",
|
||||
"animationDelay": 0,
|
||||
"animationDurationUpdate": 300,
|
||||
"animationEasingUpdate": "cubicOut",
|
||||
"animationDelayUpdate": 0,
|
||||
"color": [
|
||||
"#c23531",
|
||||
"#2f4554",
|
||||
"#61a0a8",
|
||||
"#d48265",
|
||||
"#749f83",
|
||||
"#ca8622",
|
||||
"#bda29a",
|
||||
"#6e7074",
|
||||
"#546570",
|
||||
"#c4ccd3",
|
||||
"#f05b72",
|
||||
"#ef5b9c",
|
||||
"#f47920",
|
||||
"#905a3d",
|
||||
"#fab27b",
|
||||
"#2a5caa",
|
||||
"#444693",
|
||||
"#726930",
|
||||
"#b2d235",
|
||||
"#6d8346",
|
||||
"#ac6767",
|
||||
"#1d953f",
|
||||
"#6950a1",
|
||||
"#918597"
|
||||
],
|
||||
"series": [
|
||||
{
|
||||
"type": "map",
|
||||
"name": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u5929\u6d25",
|
||||
"label": {
|
||||
"show": true,
|
||||
"position": "top",
|
||||
"margin": 8
|
||||
},
|
||||
"mapType": "\u5929\u6d25",
|
||||
"data": [
|
||||
{
|
||||
"name": "\u6ee8\u6d77\u65b0\u533a",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u5357\u5f00\u533a",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u6cb3\u897f\u533a",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u548c\u5e73\u533a",
|
||||
"value": 1
|
||||
}
|
||||
],
|
||||
"roam": true,
|
||||
"zoom": 1,
|
||||
"showLegendSymbol": true,
|
||||
"emphasis": {}
|
||||
}
|
||||
],
|
||||
"legend": [
|
||||
{
|
||||
"data": [
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u5929\u6d25"
|
||||
],
|
||||
"selected": {
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u5929\u6d25": true
|
||||
},
|
||||
"show": true,
|
||||
"padding": 5,
|
||||
"itemGap": 10,
|
||||
"itemWidth": 25,
|
||||
"itemHeight": 14
|
||||
}
|
||||
],
|
||||
"tooltip": {
|
||||
"show": true,
|
||||
"trigger": "item",
|
||||
"triggerOn": "mousemove|click",
|
||||
"axisPointer": {
|
||||
"type": "line"
|
||||
},
|
||||
"textStyle": {
|
||||
"fontSize": 14
|
||||
},
|
||||
"borderWidth": 0
|
||||
},
|
||||
"title": [
|
||||
{
|
||||
"text": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u5929\u6d25",
|
||||
"padding": 5,
|
||||
"itemGap": 10
|
||||
}
|
||||
],
|
||||
"visualMap": {
|
||||
"show": true,
|
||||
"type": "piecewise",
|
||||
"min": 0,
|
||||
"max": 1,
|
||||
"inRange": {
|
||||
"color": [
|
||||
"#50a3ba",
|
||||
"#eac763",
|
||||
"#d94e5d"
|
||||
]
|
||||
},
|
||||
"calculable": true,
|
||||
"inverse": false,
|
||||
"splitNumber": 5,
|
||||
"orient": "vertical",
|
||||
"showLabel": true,
|
||||
"itemWidth": 20,
|
||||
"itemHeight": 14,
|
||||
"borderWidth": 0,
|
||||
"pieces": [
|
||||
{
|
||||
"max": 1,
|
||||
"min": 1,
|
||||
"label": "\u53bb\u8fc7",
|
||||
"color": "#4EA397"
|
||||
},
|
||||
{
|
||||
"max": 0,
|
||||
"min": 0,
|
||||
"label": "\u672a\u53bb\u8fc7",
|
||||
"color": "#FFFFFF"
|
||||
}
|
||||
]
|
||||
}
|
||||
};
|
||||
chart_99635bce9bb64dee914abbc217bbc4fc.setOption(option_99635bce9bb64dee914abbc217bbc4fc);
|
||||
</script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -0,0 +1,145 @@
|
|||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<title>Awesome-pyecharts</title>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/maps/anhui.js"></script>
|
||||
|
||||
</head>
|
||||
<body>
|
||||
<div id="68b2373435204c1783a13a6e459cbbad" class="chart-container" style="width:1200px; height:800px;margin:auto;top:30px"></div>
|
||||
<script>
|
||||
var chart_68b2373435204c1783a13a6e459cbbad = echarts.init(
|
||||
document.getElementById('68b2373435204c1783a13a6e459cbbad'), 'white', {renderer: 'canvas'});
|
||||
var option_68b2373435204c1783a13a6e459cbbad = {
|
||||
"animation": true,
|
||||
"animationThreshold": 2000,
|
||||
"animationDuration": 1000,
|
||||
"animationEasing": "cubicOut",
|
||||
"animationDelay": 0,
|
||||
"animationDurationUpdate": 300,
|
||||
"animationEasingUpdate": "cubicOut",
|
||||
"animationDelayUpdate": 0,
|
||||
"color": [
|
||||
"#c23531",
|
||||
"#2f4554",
|
||||
"#61a0a8",
|
||||
"#d48265",
|
||||
"#749f83",
|
||||
"#ca8622",
|
||||
"#bda29a",
|
||||
"#6e7074",
|
||||
"#546570",
|
||||
"#c4ccd3",
|
||||
"#f05b72",
|
||||
"#ef5b9c",
|
||||
"#f47920",
|
||||
"#905a3d",
|
||||
"#fab27b",
|
||||
"#2a5caa",
|
||||
"#444693",
|
||||
"#726930",
|
||||
"#b2d235",
|
||||
"#6d8346",
|
||||
"#ac6767",
|
||||
"#1d953f",
|
||||
"#6950a1",
|
||||
"#918597"
|
||||
],
|
||||
"series": [
|
||||
{
|
||||
"type": "map",
|
||||
"name": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u5b89\u5fbd",
|
||||
"label": {
|
||||
"show": true,
|
||||
"position": "top",
|
||||
"margin": 8
|
||||
},
|
||||
"mapType": "\u5b89\u5fbd",
|
||||
"data": [
|
||||
{
|
||||
"name": "\u9ec4\u5c71\u5e02",
|
||||
"value": 1
|
||||
}
|
||||
],
|
||||
"roam": true,
|
||||
"zoom": 1,
|
||||
"showLegendSymbol": true,
|
||||
"emphasis": {}
|
||||
}
|
||||
],
|
||||
"legend": [
|
||||
{
|
||||
"data": [
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u5b89\u5fbd"
|
||||
],
|
||||
"selected": {
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u5b89\u5fbd": true
|
||||
},
|
||||
"show": true,
|
||||
"padding": 5,
|
||||
"itemGap": 10,
|
||||
"itemWidth": 25,
|
||||
"itemHeight": 14
|
||||
}
|
||||
],
|
||||
"tooltip": {
|
||||
"show": true,
|
||||
"trigger": "item",
|
||||
"triggerOn": "mousemove|click",
|
||||
"axisPointer": {
|
||||
"type": "line"
|
||||
},
|
||||
"textStyle": {
|
||||
"fontSize": 14
|
||||
},
|
||||
"borderWidth": 0
|
||||
},
|
||||
"title": [
|
||||
{
|
||||
"text": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u5b89\u5fbd",
|
||||
"padding": 5,
|
||||
"itemGap": 10
|
||||
}
|
||||
],
|
||||
"visualMap": {
|
||||
"show": true,
|
||||
"type": "piecewise",
|
||||
"min": 0,
|
||||
"max": 1,
|
||||
"inRange": {
|
||||
"color": [
|
||||
"#50a3ba",
|
||||
"#eac763",
|
||||
"#d94e5d"
|
||||
]
|
||||
},
|
||||
"calculable": true,
|
||||
"inverse": false,
|
||||
"splitNumber": 5,
|
||||
"orient": "vertical",
|
||||
"showLabel": true,
|
||||
"itemWidth": 20,
|
||||
"itemHeight": 14,
|
||||
"borderWidth": 0,
|
||||
"pieces": [
|
||||
{
|
||||
"max": 1,
|
||||
"min": 1,
|
||||
"label": "\u53bb\u8fc7",
|
||||
"color": "#4EA397"
|
||||
},
|
||||
{
|
||||
"max": 0,
|
||||
"min": 0,
|
||||
"label": "\u672a\u53bb\u8fc7",
|
||||
"color": "#FFFFFF"
|
||||
}
|
||||
]
|
||||
}
|
||||
};
|
||||
chart_68b2373435204c1783a13a6e459cbbad.setOption(option_68b2373435204c1783a13a6e459cbbad);
|
||||
</script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -0,0 +1,149 @@
|
|||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<title>Awesome-pyecharts</title>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/maps/shandong.js"></script>
|
||||
|
||||
</head>
|
||||
<body>
|
||||
<div id="858805d8b10a4c1e9990624087ad0cba" class="chart-container" style="width:1200px; height:800px;margin:auto;top:30px"></div>
|
||||
<script>
|
||||
var chart_858805d8b10a4c1e9990624087ad0cba = echarts.init(
|
||||
document.getElementById('858805d8b10a4c1e9990624087ad0cba'), 'white', {renderer: 'canvas'});
|
||||
var option_858805d8b10a4c1e9990624087ad0cba = {
|
||||
"animation": true,
|
||||
"animationThreshold": 2000,
|
||||
"animationDuration": 1000,
|
||||
"animationEasing": "cubicOut",
|
||||
"animationDelay": 0,
|
||||
"animationDurationUpdate": 300,
|
||||
"animationEasingUpdate": "cubicOut",
|
||||
"animationDelayUpdate": 0,
|
||||
"color": [
|
||||
"#c23531",
|
||||
"#2f4554",
|
||||
"#61a0a8",
|
||||
"#d48265",
|
||||
"#749f83",
|
||||
"#ca8622",
|
||||
"#bda29a",
|
||||
"#6e7074",
|
||||
"#546570",
|
||||
"#c4ccd3",
|
||||
"#f05b72",
|
||||
"#ef5b9c",
|
||||
"#f47920",
|
||||
"#905a3d",
|
||||
"#fab27b",
|
||||
"#2a5caa",
|
||||
"#444693",
|
||||
"#726930",
|
||||
"#b2d235",
|
||||
"#6d8346",
|
||||
"#ac6767",
|
||||
"#1d953f",
|
||||
"#6950a1",
|
||||
"#918597"
|
||||
],
|
||||
"series": [
|
||||
{
|
||||
"type": "map",
|
||||
"name": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u5c71\u4e1c",
|
||||
"label": {
|
||||
"show": true,
|
||||
"position": "top",
|
||||
"margin": 8
|
||||
},
|
||||
"mapType": "\u5c71\u4e1c",
|
||||
"data": [
|
||||
{
|
||||
"name": "\u70df\u53f0\u5e02",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u9752\u5c9b\u5e02",
|
||||
"value": 1
|
||||
}
|
||||
],
|
||||
"roam": true,
|
||||
"zoom": 1,
|
||||
"showLegendSymbol": true,
|
||||
"emphasis": {}
|
||||
}
|
||||
],
|
||||
"legend": [
|
||||
{
|
||||
"data": [
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u5c71\u4e1c"
|
||||
],
|
||||
"selected": {
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u5c71\u4e1c": true
|
||||
},
|
||||
"show": true,
|
||||
"padding": 5,
|
||||
"itemGap": 10,
|
||||
"itemWidth": 25,
|
||||
"itemHeight": 14
|
||||
}
|
||||
],
|
||||
"tooltip": {
|
||||
"show": true,
|
||||
"trigger": "item",
|
||||
"triggerOn": "mousemove|click",
|
||||
"axisPointer": {
|
||||
"type": "line"
|
||||
},
|
||||
"textStyle": {
|
||||
"fontSize": 14
|
||||
},
|
||||
"borderWidth": 0
|
||||
},
|
||||
"title": [
|
||||
{
|
||||
"text": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u5c71\u4e1c",
|
||||
"padding": 5,
|
||||
"itemGap": 10
|
||||
}
|
||||
],
|
||||
"visualMap": {
|
||||
"show": true,
|
||||
"type": "piecewise",
|
||||
"min": 0,
|
||||
"max": 1,
|
||||
"inRange": {
|
||||
"color": [
|
||||
"#50a3ba",
|
||||
"#eac763",
|
||||
"#d94e5d"
|
||||
]
|
||||
},
|
||||
"calculable": true,
|
||||
"inverse": false,
|
||||
"splitNumber": 5,
|
||||
"orient": "vertical",
|
||||
"showLabel": true,
|
||||
"itemWidth": 20,
|
||||
"itemHeight": 14,
|
||||
"borderWidth": 0,
|
||||
"pieces": [
|
||||
{
|
||||
"max": 1,
|
||||
"min": 1,
|
||||
"label": "\u53bb\u8fc7",
|
||||
"color": "#4EA397"
|
||||
},
|
||||
{
|
||||
"max": 0,
|
||||
"min": 0,
|
||||
"label": "\u672a\u53bb\u8fc7",
|
||||
"color": "#FFFFFF"
|
||||
}
|
||||
]
|
||||
}
|
||||
};
|
||||
chart_858805d8b10a4c1e9990624087ad0cba.setOption(option_858805d8b10a4c1e9990624087ad0cba);
|
||||
</script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -0,0 +1,145 @@
|
|||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<title>Awesome-pyecharts</title>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/maps/guangdong.js"></script>
|
||||
|
||||
</head>
|
||||
<body>
|
||||
<div id="37a442b4ba5e48c78228be3f0b2c5a28" class="chart-container" style="width:1200px; height:800px;margin:auto;top:30px"></div>
|
||||
<script>
|
||||
var chart_37a442b4ba5e48c78228be3f0b2c5a28 = echarts.init(
|
||||
document.getElementById('37a442b4ba5e48c78228be3f0b2c5a28'), 'white', {renderer: 'canvas'});
|
||||
var option_37a442b4ba5e48c78228be3f0b2c5a28 = {
|
||||
"animation": true,
|
||||
"animationThreshold": 2000,
|
||||
"animationDuration": 1000,
|
||||
"animationEasing": "cubicOut",
|
||||
"animationDelay": 0,
|
||||
"animationDurationUpdate": 300,
|
||||
"animationEasingUpdate": "cubicOut",
|
||||
"animationDelayUpdate": 0,
|
||||
"color": [
|
||||
"#c23531",
|
||||
"#2f4554",
|
||||
"#61a0a8",
|
||||
"#d48265",
|
||||
"#749f83",
|
||||
"#ca8622",
|
||||
"#bda29a",
|
||||
"#6e7074",
|
||||
"#546570",
|
||||
"#c4ccd3",
|
||||
"#f05b72",
|
||||
"#ef5b9c",
|
||||
"#f47920",
|
||||
"#905a3d",
|
||||
"#fab27b",
|
||||
"#2a5caa",
|
||||
"#444693",
|
||||
"#726930",
|
||||
"#b2d235",
|
||||
"#6d8346",
|
||||
"#ac6767",
|
||||
"#1d953f",
|
||||
"#6950a1",
|
||||
"#918597"
|
||||
],
|
||||
"series": [
|
||||
{
|
||||
"type": "map",
|
||||
"name": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u5e7f\u4e1c",
|
||||
"label": {
|
||||
"show": true,
|
||||
"position": "top",
|
||||
"margin": 8
|
||||
},
|
||||
"mapType": "\u5e7f\u4e1c",
|
||||
"data": [
|
||||
{
|
||||
"name": "\u6e5b\u6c5f\u5e02",
|
||||
"value": 1
|
||||
}
|
||||
],
|
||||
"roam": true,
|
||||
"zoom": 1,
|
||||
"showLegendSymbol": true,
|
||||
"emphasis": {}
|
||||
}
|
||||
],
|
||||
"legend": [
|
||||
{
|
||||
"data": [
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u5e7f\u4e1c"
|
||||
],
|
||||
"selected": {
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u5e7f\u4e1c": true
|
||||
},
|
||||
"show": true,
|
||||
"padding": 5,
|
||||
"itemGap": 10,
|
||||
"itemWidth": 25,
|
||||
"itemHeight": 14
|
||||
}
|
||||
],
|
||||
"tooltip": {
|
||||
"show": true,
|
||||
"trigger": "item",
|
||||
"triggerOn": "mousemove|click",
|
||||
"axisPointer": {
|
||||
"type": "line"
|
||||
},
|
||||
"textStyle": {
|
||||
"fontSize": 14
|
||||
},
|
||||
"borderWidth": 0
|
||||
},
|
||||
"title": [
|
||||
{
|
||||
"text": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u5e7f\u4e1c",
|
||||
"padding": 5,
|
||||
"itemGap": 10
|
||||
}
|
||||
],
|
||||
"visualMap": {
|
||||
"show": true,
|
||||
"type": "piecewise",
|
||||
"min": 0,
|
||||
"max": 1,
|
||||
"inRange": {
|
||||
"color": [
|
||||
"#50a3ba",
|
||||
"#eac763",
|
||||
"#d94e5d"
|
||||
]
|
||||
},
|
||||
"calculable": true,
|
||||
"inverse": false,
|
||||
"splitNumber": 5,
|
||||
"orient": "vertical",
|
||||
"showLabel": true,
|
||||
"itemWidth": 20,
|
||||
"itemHeight": 14,
|
||||
"borderWidth": 0,
|
||||
"pieces": [
|
||||
{
|
||||
"max": 1,
|
||||
"min": 1,
|
||||
"label": "\u53bb\u8fc7",
|
||||
"color": "#4EA397"
|
||||
},
|
||||
{
|
||||
"max": 0,
|
||||
"min": 0,
|
||||
"label": "\u672a\u53bb\u8fc7",
|
||||
"color": "#FFFFFF"
|
||||
}
|
||||
]
|
||||
}
|
||||
};
|
||||
chart_37a442b4ba5e48c78228be3f0b2c5a28.setOption(option_37a442b4ba5e48c78228be3f0b2c5a28);
|
||||
</script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -0,0 +1,161 @@
|
|||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<title>Awesome-pyecharts</title>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/maps/jiangsu.js"></script>
|
||||
|
||||
</head>
|
||||
<body>
|
||||
<div id="b964d460bbef46fa908239b676ca0344" class="chart-container" style="width:1200px; height:800px;margin:auto;top:30px"></div>
|
||||
<script>
|
||||
var chart_b964d460bbef46fa908239b676ca0344 = echarts.init(
|
||||
document.getElementById('b964d460bbef46fa908239b676ca0344'), 'white', {renderer: 'canvas'});
|
||||
var option_b964d460bbef46fa908239b676ca0344 = {
|
||||
"animation": true,
|
||||
"animationThreshold": 2000,
|
||||
"animationDuration": 1000,
|
||||
"animationEasing": "cubicOut",
|
||||
"animationDelay": 0,
|
||||
"animationDurationUpdate": 300,
|
||||
"animationEasingUpdate": "cubicOut",
|
||||
"animationDelayUpdate": 0,
|
||||
"color": [
|
||||
"#c23531",
|
||||
"#2f4554",
|
||||
"#61a0a8",
|
||||
"#d48265",
|
||||
"#749f83",
|
||||
"#ca8622",
|
||||
"#bda29a",
|
||||
"#6e7074",
|
||||
"#546570",
|
||||
"#c4ccd3",
|
||||
"#f05b72",
|
||||
"#ef5b9c",
|
||||
"#f47920",
|
||||
"#905a3d",
|
||||
"#fab27b",
|
||||
"#2a5caa",
|
||||
"#444693",
|
||||
"#726930",
|
||||
"#b2d235",
|
||||
"#6d8346",
|
||||
"#ac6767",
|
||||
"#1d953f",
|
||||
"#6950a1",
|
||||
"#918597"
|
||||
],
|
||||
"series": [
|
||||
{
|
||||
"type": "map",
|
||||
"name": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u6c5f\u82cf",
|
||||
"label": {
|
||||
"show": true,
|
||||
"position": "top",
|
||||
"margin": 8
|
||||
},
|
||||
"mapType": "\u6c5f\u82cf",
|
||||
"data": [
|
||||
{
|
||||
"name": "\u5357\u4eac\u5e02",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u82cf\u5dde\u5e02",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u626c\u5dde\u5e02",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u9547\u6c5f\u5e02",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u65e0\u9521\u5e02",
|
||||
"value": 1
|
||||
}
|
||||
],
|
||||
"roam": true,
|
||||
"zoom": 1,
|
||||
"showLegendSymbol": true,
|
||||
"emphasis": {}
|
||||
}
|
||||
],
|
||||
"legend": [
|
||||
{
|
||||
"data": [
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u6c5f\u82cf"
|
||||
],
|
||||
"selected": {
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u6c5f\u82cf": true
|
||||
},
|
||||
"show": true,
|
||||
"padding": 5,
|
||||
"itemGap": 10,
|
||||
"itemWidth": 25,
|
||||
"itemHeight": 14
|
||||
}
|
||||
],
|
||||
"tooltip": {
|
||||
"show": true,
|
||||
"trigger": "item",
|
||||
"triggerOn": "mousemove|click",
|
||||
"axisPointer": {
|
||||
"type": "line"
|
||||
},
|
||||
"textStyle": {
|
||||
"fontSize": 14
|
||||
},
|
||||
"borderWidth": 0
|
||||
},
|
||||
"title": [
|
||||
{
|
||||
"text": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u6c5f\u82cf",
|
||||
"padding": 5,
|
||||
"itemGap": 10
|
||||
}
|
||||
],
|
||||
"visualMap": {
|
||||
"show": true,
|
||||
"type": "piecewise",
|
||||
"min": 0,
|
||||
"max": 1,
|
||||
"inRange": {
|
||||
"color": [
|
||||
"#50a3ba",
|
||||
"#eac763",
|
||||
"#d94e5d"
|
||||
]
|
||||
},
|
||||
"calculable": true,
|
||||
"inverse": false,
|
||||
"splitNumber": 5,
|
||||
"orient": "vertical",
|
||||
"showLabel": true,
|
||||
"itemWidth": 20,
|
||||
"itemHeight": 14,
|
||||
"borderWidth": 0,
|
||||
"pieces": [
|
||||
{
|
||||
"max": 1,
|
||||
"min": 1,
|
||||
"label": "\u53bb\u8fc7",
|
||||
"color": "#4EA397"
|
||||
},
|
||||
{
|
||||
"max": 0,
|
||||
"min": 0,
|
||||
"label": "\u672a\u53bb\u8fc7",
|
||||
"color": "#FFFFFF"
|
||||
}
|
||||
]
|
||||
}
|
||||
};
|
||||
chart_b964d460bbef46fa908239b676ca0344.setOption(option_b964d460bbef46fa908239b676ca0344);
|
||||
</script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -0,0 +1,149 @@
|
|||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<title>Awesome-pyecharts</title>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/maps/jiangxi.js"></script>
|
||||
|
||||
</head>
|
||||
<body>
|
||||
<div id="7e17ecf46af742d492cca8663661e347" class="chart-container" style="width:1200px; height:800px;margin:auto;top:30px"></div>
|
||||
<script>
|
||||
var chart_7e17ecf46af742d492cca8663661e347 = echarts.init(
|
||||
document.getElementById('7e17ecf46af742d492cca8663661e347'), 'white', {renderer: 'canvas'});
|
||||
var option_7e17ecf46af742d492cca8663661e347 = {
|
||||
"animation": true,
|
||||
"animationThreshold": 2000,
|
||||
"animationDuration": 1000,
|
||||
"animationEasing": "cubicOut",
|
||||
"animationDelay": 0,
|
||||
"animationDurationUpdate": 300,
|
||||
"animationEasingUpdate": "cubicOut",
|
||||
"animationDelayUpdate": 0,
|
||||
"color": [
|
||||
"#c23531",
|
||||
"#2f4554",
|
||||
"#61a0a8",
|
||||
"#d48265",
|
||||
"#749f83",
|
||||
"#ca8622",
|
||||
"#bda29a",
|
||||
"#6e7074",
|
||||
"#546570",
|
||||
"#c4ccd3",
|
||||
"#f05b72",
|
||||
"#ef5b9c",
|
||||
"#f47920",
|
||||
"#905a3d",
|
||||
"#fab27b",
|
||||
"#2a5caa",
|
||||
"#444693",
|
||||
"#726930",
|
||||
"#b2d235",
|
||||
"#6d8346",
|
||||
"#ac6767",
|
||||
"#1d953f",
|
||||
"#6950a1",
|
||||
"#918597"
|
||||
],
|
||||
"series": [
|
||||
{
|
||||
"type": "map",
|
||||
"name": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u6c5f\u897f",
|
||||
"label": {
|
||||
"show": true,
|
||||
"position": "top",
|
||||
"margin": 8
|
||||
},
|
||||
"mapType": "\u6c5f\u897f",
|
||||
"data": [
|
||||
{
|
||||
"name": "\u5357\u660c\u5e02",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u4e5d\u6c5f\u5e02",
|
||||
"value": 1
|
||||
}
|
||||
],
|
||||
"roam": true,
|
||||
"zoom": 1,
|
||||
"showLegendSymbol": true,
|
||||
"emphasis": {}
|
||||
}
|
||||
],
|
||||
"legend": [
|
||||
{
|
||||
"data": [
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u6c5f\u897f"
|
||||
],
|
||||
"selected": {
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u6c5f\u897f": true
|
||||
},
|
||||
"show": true,
|
||||
"padding": 5,
|
||||
"itemGap": 10,
|
||||
"itemWidth": 25,
|
||||
"itemHeight": 14
|
||||
}
|
||||
],
|
||||
"tooltip": {
|
||||
"show": true,
|
||||
"trigger": "item",
|
||||
"triggerOn": "mousemove|click",
|
||||
"axisPointer": {
|
||||
"type": "line"
|
||||
},
|
||||
"textStyle": {
|
||||
"fontSize": 14
|
||||
},
|
||||
"borderWidth": 0
|
||||
},
|
||||
"title": [
|
||||
{
|
||||
"text": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u6c5f\u897f",
|
||||
"padding": 5,
|
||||
"itemGap": 10
|
||||
}
|
||||
],
|
||||
"visualMap": {
|
||||
"show": true,
|
||||
"type": "piecewise",
|
||||
"min": 0,
|
||||
"max": 1,
|
||||
"inRange": {
|
||||
"color": [
|
||||
"#50a3ba",
|
||||
"#eac763",
|
||||
"#d94e5d"
|
||||
]
|
||||
},
|
||||
"calculable": true,
|
||||
"inverse": false,
|
||||
"splitNumber": 5,
|
||||
"orient": "vertical",
|
||||
"showLabel": true,
|
||||
"itemWidth": 20,
|
||||
"itemHeight": 14,
|
||||
"borderWidth": 0,
|
||||
"pieces": [
|
||||
{
|
||||
"max": 1,
|
||||
"min": 1,
|
||||
"label": "\u53bb\u8fc7",
|
||||
"color": "#4EA397"
|
||||
},
|
||||
{
|
||||
"max": 0,
|
||||
"min": 0,
|
||||
"label": "\u672a\u53bb\u8fc7",
|
||||
"color": "#FFFFFF"
|
||||
}
|
||||
]
|
||||
}
|
||||
};
|
||||
chart_7e17ecf46af742d492cca8663661e347.setOption(option_7e17ecf46af742d492cca8663661e347);
|
||||
</script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -0,0 +1,149 @@
|
|||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<title>Awesome-pyecharts</title>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/maps/hebei.js"></script>
|
||||
|
||||
</head>
|
||||
<body>
|
||||
<div id="fff1f49cc5c84ce4acd1b418c9865646" class="chart-container" style="width:1200px; height:800px;margin:auto;top:30px"></div>
|
||||
<script>
|
||||
var chart_fff1f49cc5c84ce4acd1b418c9865646 = echarts.init(
|
||||
document.getElementById('fff1f49cc5c84ce4acd1b418c9865646'), 'white', {renderer: 'canvas'});
|
||||
var option_fff1f49cc5c84ce4acd1b418c9865646 = {
|
||||
"animation": true,
|
||||
"animationThreshold": 2000,
|
||||
"animationDuration": 1000,
|
||||
"animationEasing": "cubicOut",
|
||||
"animationDelay": 0,
|
||||
"animationDurationUpdate": 300,
|
||||
"animationEasingUpdate": "cubicOut",
|
||||
"animationDelayUpdate": 0,
|
||||
"color": [
|
||||
"#c23531",
|
||||
"#2f4554",
|
||||
"#61a0a8",
|
||||
"#d48265",
|
||||
"#749f83",
|
||||
"#ca8622",
|
||||
"#bda29a",
|
||||
"#6e7074",
|
||||
"#546570",
|
||||
"#c4ccd3",
|
||||
"#f05b72",
|
||||
"#ef5b9c",
|
||||
"#f47920",
|
||||
"#905a3d",
|
||||
"#fab27b",
|
||||
"#2a5caa",
|
||||
"#444693",
|
||||
"#726930",
|
||||
"#b2d235",
|
||||
"#6d8346",
|
||||
"#ac6767",
|
||||
"#1d953f",
|
||||
"#6950a1",
|
||||
"#918597"
|
||||
],
|
||||
"series": [
|
||||
{
|
||||
"type": "map",
|
||||
"name": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u6cb3\u5317",
|
||||
"label": {
|
||||
"show": true,
|
||||
"position": "top",
|
||||
"margin": 8
|
||||
},
|
||||
"mapType": "\u6cb3\u5317",
|
||||
"data": [
|
||||
{
|
||||
"name": "\u4fdd\u5b9a\u5e02",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u5eca\u574a\u5e02",
|
||||
"value": 1
|
||||
}
|
||||
],
|
||||
"roam": true,
|
||||
"zoom": 1,
|
||||
"showLegendSymbol": true,
|
||||
"emphasis": {}
|
||||
}
|
||||
],
|
||||
"legend": [
|
||||
{
|
||||
"data": [
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u6cb3\u5317"
|
||||
],
|
||||
"selected": {
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u6cb3\u5317": true
|
||||
},
|
||||
"show": true,
|
||||
"padding": 5,
|
||||
"itemGap": 10,
|
||||
"itemWidth": 25,
|
||||
"itemHeight": 14
|
||||
}
|
||||
],
|
||||
"tooltip": {
|
||||
"show": true,
|
||||
"trigger": "item",
|
||||
"triggerOn": "mousemove|click",
|
||||
"axisPointer": {
|
||||
"type": "line"
|
||||
},
|
||||
"textStyle": {
|
||||
"fontSize": 14
|
||||
},
|
||||
"borderWidth": 0
|
||||
},
|
||||
"title": [
|
||||
{
|
||||
"text": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u6cb3\u5317",
|
||||
"padding": 5,
|
||||
"itemGap": 10
|
||||
}
|
||||
],
|
||||
"visualMap": {
|
||||
"show": true,
|
||||
"type": "piecewise",
|
||||
"min": 0,
|
||||
"max": 1,
|
||||
"inRange": {
|
||||
"color": [
|
||||
"#50a3ba",
|
||||
"#eac763",
|
||||
"#d94e5d"
|
||||
]
|
||||
},
|
||||
"calculable": true,
|
||||
"inverse": false,
|
||||
"splitNumber": 5,
|
||||
"orient": "vertical",
|
||||
"showLabel": true,
|
||||
"itemWidth": 20,
|
||||
"itemHeight": 14,
|
||||
"borderWidth": 0,
|
||||
"pieces": [
|
||||
{
|
||||
"max": 1,
|
||||
"min": 1,
|
||||
"label": "\u53bb\u8fc7",
|
||||
"color": "#4EA397"
|
||||
},
|
||||
{
|
||||
"max": 0,
|
||||
"min": 0,
|
||||
"label": "\u672a\u53bb\u8fc7",
|
||||
"color": "#FFFFFF"
|
||||
}
|
||||
]
|
||||
}
|
||||
};
|
||||
chart_fff1f49cc5c84ce4acd1b418c9865646.setOption(option_fff1f49cc5c84ce4acd1b418c9865646);
|
||||
</script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -0,0 +1,173 @@
|
|||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<title>Awesome-pyecharts</title>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/maps/zhejiang.js"></script>
|
||||
|
||||
</head>
|
||||
<body>
|
||||
<div id="aa4843c2e4c74dd6a7cb01c93b30ba58" class="chart-container" style="width:1200px; height:800px;margin:auto;top:30px"></div>
|
||||
<script>
|
||||
var chart_aa4843c2e4c74dd6a7cb01c93b30ba58 = echarts.init(
|
||||
document.getElementById('aa4843c2e4c74dd6a7cb01c93b30ba58'), 'white', {renderer: 'canvas'});
|
||||
var option_aa4843c2e4c74dd6a7cb01c93b30ba58 = {
|
||||
"animation": true,
|
||||
"animationThreshold": 2000,
|
||||
"animationDuration": 1000,
|
||||
"animationEasing": "cubicOut",
|
||||
"animationDelay": 0,
|
||||
"animationDurationUpdate": 300,
|
||||
"animationEasingUpdate": "cubicOut",
|
||||
"animationDelayUpdate": 0,
|
||||
"color": [
|
||||
"#c23531",
|
||||
"#2f4554",
|
||||
"#61a0a8",
|
||||
"#d48265",
|
||||
"#749f83",
|
||||
"#ca8622",
|
||||
"#bda29a",
|
||||
"#6e7074",
|
||||
"#546570",
|
||||
"#c4ccd3",
|
||||
"#f05b72",
|
||||
"#ef5b9c",
|
||||
"#f47920",
|
||||
"#905a3d",
|
||||
"#fab27b",
|
||||
"#2a5caa",
|
||||
"#444693",
|
||||
"#726930",
|
||||
"#b2d235",
|
||||
"#6d8346",
|
||||
"#ac6767",
|
||||
"#1d953f",
|
||||
"#6950a1",
|
||||
"#918597"
|
||||
],
|
||||
"series": [
|
||||
{
|
||||
"type": "map",
|
||||
"name": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u6d59\u6c5f",
|
||||
"label": {
|
||||
"show": true,
|
||||
"position": "top",
|
||||
"margin": 8
|
||||
},
|
||||
"mapType": "\u6d59\u6c5f",
|
||||
"data": [
|
||||
{
|
||||
"name": "\u676d\u5dde\u5e02",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u7ecd\u5174\u5e02",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u5b81\u6ce2\u5e02",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u821f\u5c71\u5e02",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u6e56\u5dde\u5e02",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u5609\u5174\u5e02",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u53f0\u5dde\u5e02",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u91d1\u534e\u5e02",
|
||||
"value": 1
|
||||
}
|
||||
],
|
||||
"roam": true,
|
||||
"zoom": 1,
|
||||
"showLegendSymbol": true,
|
||||
"emphasis": {}
|
||||
}
|
||||
],
|
||||
"legend": [
|
||||
{
|
||||
"data": [
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u6d59\u6c5f"
|
||||
],
|
||||
"selected": {
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u6d59\u6c5f": true
|
||||
},
|
||||
"show": true,
|
||||
"padding": 5,
|
||||
"itemGap": 10,
|
||||
"itemWidth": 25,
|
||||
"itemHeight": 14
|
||||
}
|
||||
],
|
||||
"tooltip": {
|
||||
"show": true,
|
||||
"trigger": "item",
|
||||
"triggerOn": "mousemove|click",
|
||||
"axisPointer": {
|
||||
"type": "line"
|
||||
},
|
||||
"textStyle": {
|
||||
"fontSize": 14
|
||||
},
|
||||
"borderWidth": 0
|
||||
},
|
||||
"title": [
|
||||
{
|
||||
"text": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u6d59\u6c5f",
|
||||
"padding": 5,
|
||||
"itemGap": 10
|
||||
}
|
||||
],
|
||||
"visualMap": {
|
||||
"show": true,
|
||||
"type": "piecewise",
|
||||
"min": 0,
|
||||
"max": 1,
|
||||
"inRange": {
|
||||
"color": [
|
||||
"#50a3ba",
|
||||
"#eac763",
|
||||
"#d94e5d"
|
||||
]
|
||||
},
|
||||
"calculable": true,
|
||||
"inverse": false,
|
||||
"splitNumber": 5,
|
||||
"orient": "vertical",
|
||||
"showLabel": true,
|
||||
"itemWidth": 20,
|
||||
"itemHeight": 14,
|
||||
"borderWidth": 0,
|
||||
"pieces": [
|
||||
{
|
||||
"max": 1,
|
||||
"min": 1,
|
||||
"label": "\u53bb\u8fc7",
|
||||
"color": "#4EA397"
|
||||
},
|
||||
{
|
||||
"max": 0,
|
||||
"min": 0,
|
||||
"label": "\u672a\u53bb\u8fc7",
|
||||
"color": "#FFFFFF"
|
||||
}
|
||||
]
|
||||
}
|
||||
};
|
||||
chart_aa4843c2e4c74dd6a7cb01c93b30ba58.setOption(option_aa4843c2e4c74dd6a7cb01c93b30ba58);
|
||||
</script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -0,0 +1,149 @@
|
|||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<title>Awesome-pyecharts</title>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/maps/hainan.js"></script>
|
||||
|
||||
</head>
|
||||
<body>
|
||||
<div id="eebc7b8e447d4e7a808b794b305c2aa1" class="chart-container" style="width:1200px; height:800px;margin:auto;top:30px"></div>
|
||||
<script>
|
||||
var chart_eebc7b8e447d4e7a808b794b305c2aa1 = echarts.init(
|
||||
document.getElementById('eebc7b8e447d4e7a808b794b305c2aa1'), 'white', {renderer: 'canvas'});
|
||||
var option_eebc7b8e447d4e7a808b794b305c2aa1 = {
|
||||
"animation": true,
|
||||
"animationThreshold": 2000,
|
||||
"animationDuration": 1000,
|
||||
"animationEasing": "cubicOut",
|
||||
"animationDelay": 0,
|
||||
"animationDurationUpdate": 300,
|
||||
"animationEasingUpdate": "cubicOut",
|
||||
"animationDelayUpdate": 0,
|
||||
"color": [
|
||||
"#c23531",
|
||||
"#2f4554",
|
||||
"#61a0a8",
|
||||
"#d48265",
|
||||
"#749f83",
|
||||
"#ca8622",
|
||||
"#bda29a",
|
||||
"#6e7074",
|
||||
"#546570",
|
||||
"#c4ccd3",
|
||||
"#f05b72",
|
||||
"#ef5b9c",
|
||||
"#f47920",
|
||||
"#905a3d",
|
||||
"#fab27b",
|
||||
"#2a5caa",
|
||||
"#444693",
|
||||
"#726930",
|
||||
"#b2d235",
|
||||
"#6d8346",
|
||||
"#ac6767",
|
||||
"#1d953f",
|
||||
"#6950a1",
|
||||
"#918597"
|
||||
],
|
||||
"series": [
|
||||
{
|
||||
"type": "map",
|
||||
"name": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u6d77\u5357",
|
||||
"label": {
|
||||
"show": true,
|
||||
"position": "top",
|
||||
"margin": 8
|
||||
},
|
||||
"mapType": "\u6d77\u5357",
|
||||
"data": [
|
||||
{
|
||||
"name": "\u6d77\u53e3\u5e02",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u4e09\u4e9a\u5e02",
|
||||
"value": 1
|
||||
}
|
||||
],
|
||||
"roam": true,
|
||||
"zoom": 1,
|
||||
"showLegendSymbol": true,
|
||||
"emphasis": {}
|
||||
}
|
||||
],
|
||||
"legend": [
|
||||
{
|
||||
"data": [
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u6d77\u5357"
|
||||
],
|
||||
"selected": {
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u6d77\u5357": true
|
||||
},
|
||||
"show": true,
|
||||
"padding": 5,
|
||||
"itemGap": 10,
|
||||
"itemWidth": 25,
|
||||
"itemHeight": 14
|
||||
}
|
||||
],
|
||||
"tooltip": {
|
||||
"show": true,
|
||||
"trigger": "item",
|
||||
"triggerOn": "mousemove|click",
|
||||
"axisPointer": {
|
||||
"type": "line"
|
||||
},
|
||||
"textStyle": {
|
||||
"fontSize": 14
|
||||
},
|
||||
"borderWidth": 0
|
||||
},
|
||||
"title": [
|
||||
{
|
||||
"text": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u6d77\u5357",
|
||||
"padding": 5,
|
||||
"itemGap": 10
|
||||
}
|
||||
],
|
||||
"visualMap": {
|
||||
"show": true,
|
||||
"type": "piecewise",
|
||||
"min": 0,
|
||||
"max": 1,
|
||||
"inRange": {
|
||||
"color": [
|
||||
"#50a3ba",
|
||||
"#eac763",
|
||||
"#d94e5d"
|
||||
]
|
||||
},
|
||||
"calculable": true,
|
||||
"inverse": false,
|
||||
"splitNumber": 5,
|
||||
"orient": "vertical",
|
||||
"showLabel": true,
|
||||
"itemWidth": 20,
|
||||
"itemHeight": 14,
|
||||
"borderWidth": 0,
|
||||
"pieces": [
|
||||
{
|
||||
"max": 1,
|
||||
"min": 1,
|
||||
"label": "\u53bb\u8fc7",
|
||||
"color": "#4EA397"
|
||||
},
|
||||
{
|
||||
"max": 0,
|
||||
"min": 0,
|
||||
"label": "\u672a\u53bb\u8fc7",
|
||||
"color": "#FFFFFF"
|
||||
}
|
||||
]
|
||||
}
|
||||
};
|
||||
chart_eebc7b8e447d4e7a808b794b305c2aa1.setOption(option_eebc7b8e447d4e7a808b794b305c2aa1);
|
||||
</script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -0,0 +1,145 @@
|
|||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<title>Awesome-pyecharts</title>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/maps/hubei.js"></script>
|
||||
|
||||
</head>
|
||||
<body>
|
||||
<div id="a21cf180c31348bea7ba21357fcedcfd" class="chart-container" style="width:1200px; height:800px;margin:auto;top:30px"></div>
|
||||
<script>
|
||||
var chart_a21cf180c31348bea7ba21357fcedcfd = echarts.init(
|
||||
document.getElementById('a21cf180c31348bea7ba21357fcedcfd'), 'white', {renderer: 'canvas'});
|
||||
var option_a21cf180c31348bea7ba21357fcedcfd = {
|
||||
"animation": true,
|
||||
"animationThreshold": 2000,
|
||||
"animationDuration": 1000,
|
||||
"animationEasing": "cubicOut",
|
||||
"animationDelay": 0,
|
||||
"animationDurationUpdate": 300,
|
||||
"animationEasingUpdate": "cubicOut",
|
||||
"animationDelayUpdate": 0,
|
||||
"color": [
|
||||
"#c23531",
|
||||
"#2f4554",
|
||||
"#61a0a8",
|
||||
"#d48265",
|
||||
"#749f83",
|
||||
"#ca8622",
|
||||
"#bda29a",
|
||||
"#6e7074",
|
||||
"#546570",
|
||||
"#c4ccd3",
|
||||
"#f05b72",
|
||||
"#ef5b9c",
|
||||
"#f47920",
|
||||
"#905a3d",
|
||||
"#fab27b",
|
||||
"#2a5caa",
|
||||
"#444693",
|
||||
"#726930",
|
||||
"#b2d235",
|
||||
"#6d8346",
|
||||
"#ac6767",
|
||||
"#1d953f",
|
||||
"#6950a1",
|
||||
"#918597"
|
||||
],
|
||||
"series": [
|
||||
{
|
||||
"type": "map",
|
||||
"name": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u6e56\u5317",
|
||||
"label": {
|
||||
"show": true,
|
||||
"position": "top",
|
||||
"margin": 8
|
||||
},
|
||||
"mapType": "\u6e56\u5317",
|
||||
"data": [
|
||||
{
|
||||
"name": "\u6b66\u6c49\u5e02",
|
||||
"value": 1
|
||||
}
|
||||
],
|
||||
"roam": true,
|
||||
"zoom": 1,
|
||||
"showLegendSymbol": true,
|
||||
"emphasis": {}
|
||||
}
|
||||
],
|
||||
"legend": [
|
||||
{
|
||||
"data": [
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u6e56\u5317"
|
||||
],
|
||||
"selected": {
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u6e56\u5317": true
|
||||
},
|
||||
"show": true,
|
||||
"padding": 5,
|
||||
"itemGap": 10,
|
||||
"itemWidth": 25,
|
||||
"itemHeight": 14
|
||||
}
|
||||
],
|
||||
"tooltip": {
|
||||
"show": true,
|
||||
"trigger": "item",
|
||||
"triggerOn": "mousemove|click",
|
||||
"axisPointer": {
|
||||
"type": "line"
|
||||
},
|
||||
"textStyle": {
|
||||
"fontSize": 14
|
||||
},
|
||||
"borderWidth": 0
|
||||
},
|
||||
"title": [
|
||||
{
|
||||
"text": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u6e56\u5317",
|
||||
"padding": 5,
|
||||
"itemGap": 10
|
||||
}
|
||||
],
|
||||
"visualMap": {
|
||||
"show": true,
|
||||
"type": "piecewise",
|
||||
"min": 0,
|
||||
"max": 1,
|
||||
"inRange": {
|
||||
"color": [
|
||||
"#50a3ba",
|
||||
"#eac763",
|
||||
"#d94e5d"
|
||||
]
|
||||
},
|
||||
"calculable": true,
|
||||
"inverse": false,
|
||||
"splitNumber": 5,
|
||||
"orient": "vertical",
|
||||
"showLabel": true,
|
||||
"itemWidth": 20,
|
||||
"itemHeight": 14,
|
||||
"borderWidth": 0,
|
||||
"pieces": [
|
||||
{
|
||||
"max": 1,
|
||||
"min": 1,
|
||||
"label": "\u53bb\u8fc7",
|
||||
"color": "#4EA397"
|
||||
},
|
||||
{
|
||||
"max": 0,
|
||||
"min": 0,
|
||||
"label": "\u672a\u53bb\u8fc7",
|
||||
"color": "#FFFFFF"
|
||||
}
|
||||
]
|
||||
}
|
||||
};
|
||||
chart_a21cf180c31348bea7ba21357fcedcfd.setOption(option_a21cf180c31348bea7ba21357fcedcfd);
|
||||
</script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -0,0 +1,145 @@
|
|||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<title>Awesome-pyecharts</title>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/maps/hunan.js"></script>
|
||||
|
||||
</head>
|
||||
<body>
|
||||
<div id="9f6b5cb89e8849609beeb81032133299" class="chart-container" style="width:1200px; height:800px;margin:auto;top:30px"></div>
|
||||
<script>
|
||||
var chart_9f6b5cb89e8849609beeb81032133299 = echarts.init(
|
||||
document.getElementById('9f6b5cb89e8849609beeb81032133299'), 'white', {renderer: 'canvas'});
|
||||
var option_9f6b5cb89e8849609beeb81032133299 = {
|
||||
"animation": true,
|
||||
"animationThreshold": 2000,
|
||||
"animationDuration": 1000,
|
||||
"animationEasing": "cubicOut",
|
||||
"animationDelay": 0,
|
||||
"animationDurationUpdate": 300,
|
||||
"animationEasingUpdate": "cubicOut",
|
||||
"animationDelayUpdate": 0,
|
||||
"color": [
|
||||
"#c23531",
|
||||
"#2f4554",
|
||||
"#61a0a8",
|
||||
"#d48265",
|
||||
"#749f83",
|
||||
"#ca8622",
|
||||
"#bda29a",
|
||||
"#6e7074",
|
||||
"#546570",
|
||||
"#c4ccd3",
|
||||
"#f05b72",
|
||||
"#ef5b9c",
|
||||
"#f47920",
|
||||
"#905a3d",
|
||||
"#fab27b",
|
||||
"#2a5caa",
|
||||
"#444693",
|
||||
"#726930",
|
||||
"#b2d235",
|
||||
"#6d8346",
|
||||
"#ac6767",
|
||||
"#1d953f",
|
||||
"#6950a1",
|
||||
"#918597"
|
||||
],
|
||||
"series": [
|
||||
{
|
||||
"type": "map",
|
||||
"name": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u6e56\u5357",
|
||||
"label": {
|
||||
"show": true,
|
||||
"position": "top",
|
||||
"margin": 8
|
||||
},
|
||||
"mapType": "\u6e56\u5357",
|
||||
"data": [
|
||||
{
|
||||
"name": "\u957f\u6c99\u5e02",
|
||||
"value": 1
|
||||
}
|
||||
],
|
||||
"roam": true,
|
||||
"zoom": 1,
|
||||
"showLegendSymbol": true,
|
||||
"emphasis": {}
|
||||
}
|
||||
],
|
||||
"legend": [
|
||||
{
|
||||
"data": [
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u6e56\u5357"
|
||||
],
|
||||
"selected": {
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u6e56\u5357": true
|
||||
},
|
||||
"show": true,
|
||||
"padding": 5,
|
||||
"itemGap": 10,
|
||||
"itemWidth": 25,
|
||||
"itemHeight": 14
|
||||
}
|
||||
],
|
||||
"tooltip": {
|
||||
"show": true,
|
||||
"trigger": "item",
|
||||
"triggerOn": "mousemove|click",
|
||||
"axisPointer": {
|
||||
"type": "line"
|
||||
},
|
||||
"textStyle": {
|
||||
"fontSize": 14
|
||||
},
|
||||
"borderWidth": 0
|
||||
},
|
||||
"title": [
|
||||
{
|
||||
"text": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe-\u6e56\u5357",
|
||||
"padding": 5,
|
||||
"itemGap": 10
|
||||
}
|
||||
],
|
||||
"visualMap": {
|
||||
"show": true,
|
||||
"type": "piecewise",
|
||||
"min": 0,
|
||||
"max": 1,
|
||||
"inRange": {
|
||||
"color": [
|
||||
"#50a3ba",
|
||||
"#eac763",
|
||||
"#d94e5d"
|
||||
]
|
||||
},
|
||||
"calculable": true,
|
||||
"inverse": false,
|
||||
"splitNumber": 5,
|
||||
"orient": "vertical",
|
||||
"showLabel": true,
|
||||
"itemWidth": 20,
|
||||
"itemHeight": 14,
|
||||
"borderWidth": 0,
|
||||
"pieces": [
|
||||
{
|
||||
"max": 1,
|
||||
"min": 1,
|
||||
"label": "\u53bb\u8fc7",
|
||||
"color": "#4EA397"
|
||||
},
|
||||
{
|
||||
"max": 0,
|
||||
"min": 0,
|
||||
"label": "\u672a\u53bb\u8fc7",
|
||||
"color": "#FFFFFF"
|
||||
}
|
||||
]
|
||||
}
|
||||
};
|
||||
chart_9f6b5cb89e8849609beeb81032133299.setOption(option_9f6b5cb89e8849609beeb81032133299);
|
||||
</script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
pyecharts==1.6.2
|
||||
PyYAML==5.3.1
|
||||
echarts-china-cities-pypkg==0.0.9
|
||||
echarts-china-provinces-pypkg==0.0.
|
||||
|
|
@ -0,0 +1,68 @@
|
|||
北京:
|
||||
- 延庆区
|
||||
- 昌平区
|
||||
- 海淀区
|
||||
- 东城区
|
||||
- 西城区
|
||||
- 大兴区
|
||||
- 朝阳区
|
||||
- 丰台区
|
||||
上海:
|
||||
- 嘉定区
|
||||
- 青浦区
|
||||
- 松江区
|
||||
- 宝山区
|
||||
- 闵行区
|
||||
- 奉贤区
|
||||
- 浦东新区
|
||||
- 崇明区
|
||||
- 徐汇区
|
||||
- 黄浦区
|
||||
- 静安区
|
||||
- 杨浦区
|
||||
- 虹口区
|
||||
- 金山区
|
||||
- 长宁区
|
||||
- 普陀区
|
||||
天津:
|
||||
- 滨海新区
|
||||
- 南开区
|
||||
- 河西区
|
||||
- 和平区
|
||||
河北:
|
||||
- 保定市
|
||||
- 廊坊市
|
||||
山东:
|
||||
- 烟台市
|
||||
- 青岛市
|
||||
江苏:
|
||||
- 南京市
|
||||
- 苏州市
|
||||
- 扬州市
|
||||
- 镇江市
|
||||
- 无锡市
|
||||
浙江:
|
||||
- 杭州市
|
||||
- 绍兴市
|
||||
- 宁波市
|
||||
- 舟山市
|
||||
- 湖州市
|
||||
- 嘉兴市
|
||||
- 台州市
|
||||
- 金华市
|
||||
江西:
|
||||
- 南昌市
|
||||
- 九江市
|
||||
安徽:
|
||||
- 黄山市
|
||||
湖北:
|
||||
- 武汉市
|
||||
湖南:
|
||||
- 长沙市
|
||||
海南:
|
||||
- 海口市
|
||||
- 三亚市
|
||||
四川:
|
||||
- 成都市
|
||||
广东:
|
||||
- 湛江市
|
||||
Binary file not shown.
|
After Width: | Height: | Size: 151 KiB |
Binary file not shown.
|
After Width: | Height: | Size: 101 KiB |
Binary file not shown.
|
After Width: | Height: | Size: 112 KiB |
Binary file not shown.
|
After Width: | Height: | Size: 87 KiB |
|
|
@ -0,0 +1,249 @@
|
|||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<title>Awesome-pyecharts</title>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script>
|
||||
<script type="text/javascript" src="https://assets.pyecharts.org/assets/maps/china.js"></script>
|
||||
|
||||
</head>
|
||||
<body>
|
||||
<div id="a438407081634ceab6af1c965034ae16" class="chart-container" style="width:1200px; height:800px;margin:auto;top:30px"></div>
|
||||
<script>
|
||||
var chart_a438407081634ceab6af1c965034ae16 = echarts.init(
|
||||
document.getElementById('a438407081634ceab6af1c965034ae16'), 'white', {renderer: 'canvas'});
|
||||
var option_a438407081634ceab6af1c965034ae16 = {
|
||||
"animation": true,
|
||||
"animationThreshold": 2000,
|
||||
"animationDuration": 1000,
|
||||
"animationEasing": "cubicOut",
|
||||
"animationDelay": 0,
|
||||
"animationDurationUpdate": 300,
|
||||
"animationEasingUpdate": "cubicOut",
|
||||
"animationDelayUpdate": 0,
|
||||
"color": [
|
||||
"#c23531",
|
||||
"#2f4554",
|
||||
"#61a0a8",
|
||||
"#d48265",
|
||||
"#749f83",
|
||||
"#ca8622",
|
||||
"#bda29a",
|
||||
"#6e7074",
|
||||
"#546570",
|
||||
"#c4ccd3",
|
||||
"#f05b72",
|
||||
"#ef5b9c",
|
||||
"#f47920",
|
||||
"#905a3d",
|
||||
"#fab27b",
|
||||
"#2a5caa",
|
||||
"#444693",
|
||||
"#726930",
|
||||
"#b2d235",
|
||||
"#6d8346",
|
||||
"#ac6767",
|
||||
"#1d953f",
|
||||
"#6950a1",
|
||||
"#918597"
|
||||
],
|
||||
"series": [
|
||||
{
|
||||
"type": "map",
|
||||
"name": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe",
|
||||
"label": {
|
||||
"show": true,
|
||||
"position": "top",
|
||||
"margin": 8
|
||||
},
|
||||
"mapType": "china",
|
||||
"data": [
|
||||
{
|
||||
"name": "\u5317\u4eac",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u4e0a\u6d77",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u5929\u6d25",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u6cb3\u5317",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u5c71\u4e1c",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u6c5f\u82cf",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u6d59\u6c5f",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u6c5f\u897f",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u5b89\u5fbd",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u6e56\u5317",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u6e56\u5357",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u6d77\u5357",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u56db\u5ddd",
|
||||
"value": 1
|
||||
},
|
||||
{
|
||||
"name": "\u5e7f\u4e1c",
|
||||
"value": 1
|
||||
}
|
||||
],
|
||||
"roam": true,
|
||||
"zoom": 1,
|
||||
"showLegendSymbol": true,
|
||||
"emphasis": {}
|
||||
}
|
||||
],
|
||||
"legend": [
|
||||
{
|
||||
"data": [
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe"
|
||||
],
|
||||
"selected": {
|
||||
"\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe": true
|
||||
},
|
||||
"show": true,
|
||||
"padding": 5,
|
||||
"itemGap": 10,
|
||||
"itemWidth": 25,
|
||||
"itemHeight": 14
|
||||
}
|
||||
],
|
||||
"tooltip": {
|
||||
"show": true,
|
||||
"trigger": "item",
|
||||
"triggerOn": "mousemove|click",
|
||||
"axisPointer": {
|
||||
"type": "line"
|
||||
},
|
||||
"textStyle": {
|
||||
"fontSize": 14
|
||||
},
|
||||
"borderWidth": 0
|
||||
},
|
||||
"title": [
|
||||
{
|
||||
"text": "\u4e2a\u4eba\u8db3\u8ff9\u5730\u56fe",
|
||||
"padding": 5,
|
||||
"itemGap": 10
|
||||
}
|
||||
],
|
||||
"visualMap": {
|
||||
"show": true,
|
||||
"type": "piecewise",
|
||||
"min": 0,
|
||||
"max": 1,
|
||||
"inRange": {
|
||||
"color": [
|
||||
"#50a3ba",
|
||||
"#eac763",
|
||||
"#d94e5d"
|
||||
]
|
||||
},
|
||||
"calculable": true,
|
||||
"inverse": false,
|
||||
"splitNumber": 5,
|
||||
"orient": "vertical",
|
||||
"showLabel": true,
|
||||
"itemWidth": 20,
|
||||
"itemHeight": 14,
|
||||
"borderWidth": 0,
|
||||
"pieces": [
|
||||
{
|
||||
"max": 1,
|
||||
"min": 1,
|
||||
"label": "\u53bb\u8fc7",
|
||||
"color": "#4EA397"
|
||||
},
|
||||
{
|
||||
"max": 0,
|
||||
"min": 0,
|
||||
"label": "\u672a\u53bb\u8fc7",
|
||||
"color": "#FFFFFF"
|
||||
}
|
||||
]
|
||||
}
|
||||
};
|
||||
chart_a438407081634ceab6af1c965034ae16.setOption(option_a438407081634ceab6af1c965034ae16);
|
||||
chart_a438407081634ceab6af1c965034ae16.on('click', function (param){
|
||||
var selected = param.name;
|
||||
if (selected) {
|
||||
switch(selected){
|
||||
case '北京':
|
||||
location.href = "provinces/北京.html";
|
||||
break;
|
||||
case '上海':
|
||||
location.href = "provinces/上海.html";
|
||||
break;
|
||||
case '天津':
|
||||
location.href = "provinces/天津.html";
|
||||
break;
|
||||
case '四川':
|
||||
location.href = "provinces/四川.html";
|
||||
break;
|
||||
case '安徽':
|
||||
location.href = "provinces/安徽.html";
|
||||
break;
|
||||
case '山东':
|
||||
location.href = "provinces/山东.html";
|
||||
break;
|
||||
case '江苏':
|
||||
location.href = "provinces/江苏.html";
|
||||
break;
|
||||
case '江西':
|
||||
location.href = "provinces/江西.html";
|
||||
break;
|
||||
case '河北':
|
||||
location.href = "provinces/河北.html";
|
||||
break;
|
||||
case '浙江':
|
||||
location.href = "provinces/浙江.html";
|
||||
break;
|
||||
case '海南':
|
||||
location.href = "provinces/海南.html";
|
||||
break;
|
||||
case '湖北':
|
||||
location.href = "provinces/湖北.html";
|
||||
break;
|
||||
case '湖南':
|
||||
location.href = "provinces/湖南.html";
|
||||
break;
|
||||
case '广东':
|
||||
location.href = "provinces/广东.html";
|
||||
break;
|
||||
default:
|
||||
break;
|
||||
}
|
||||
|
||||
}
|
||||
});
|
||||
</script>
|
||||
</body>
|
||||
</html>
|
||||
Loading…
Reference in New Issue