频道首页
目录
React生态单元测试框架对比
收藏
0
一:前端单元测试
单元测试通过对最小的可测试单元(通常为单个函数、模块、对象、组件等)进行测试和验证,来保证代码的健壮性。单元测试是开发者的第一道防线。单元测试不仅能强迫开发人员理解我们的代码,也能帮助我们记录和调试代码。一个完整、优秀的项目往往离不开单元测试的环节,就 github 上的主流前端项目而言,基本都有相应的单元测试模块。
二:单元测试框架选取
单元测试应该:简单,快速执行,清晰的错误报告。
选取单元测试框架关注点:
:判断是否符合预期选择框架会考虑下面的点
:断言(Assertions):用于判断结果是否符合预期。有些框架需要单独的断言库
适合 TDD / BDD:是否适合 测试驱动型 / 行为驱动型的测试风格
异步测试:有些框架对异步测试支持良好
使用的语言:大部分 js 测试框架使用 js
用于特定目的:每个框架可能会擅长处理不同的问题
社区是否活跃
三:mocha+chai及jest框架对比
Jest优势
- facebook 坐庄2.基于 Jasmine 至今已经做了大量修改添加了很多特性3.开箱即用配置少,API简单4.支持断言和仿真5.支持快照测试6.在隔离环境下测试7.互动模式选择要测试的模块8.优雅的测试覆盖率报告

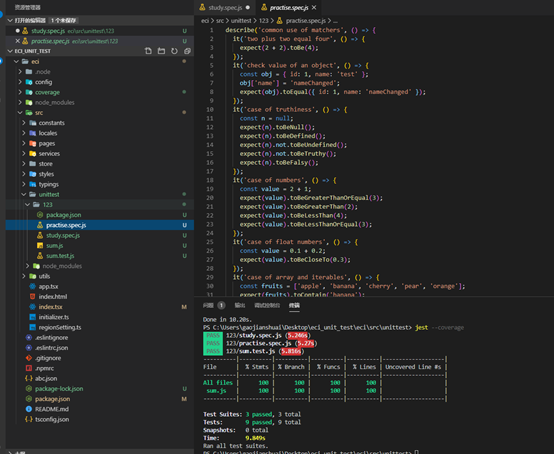
8.1jest-html-reporters8.2提交代码测试跑不过,排查起来比较麻烦。 Github有 jest 的 reporter,可以把测试结果生产静态页面。8.3 GitHub: jest-html-reporters

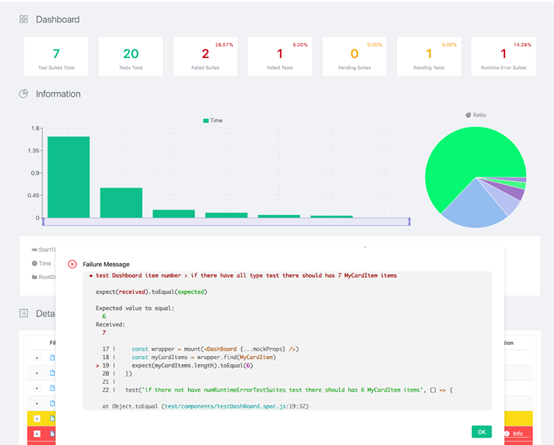
9.智能并行测试10.较新,社区不十分成熟11.全局环境,比如 describe 不需要引入直接用12.较多用于 React 项目(但广泛支持各种项目)13. 静态分析结果生成:集成Istanbul,可以生成测试覆盖率报告14.勾子函数

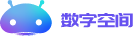
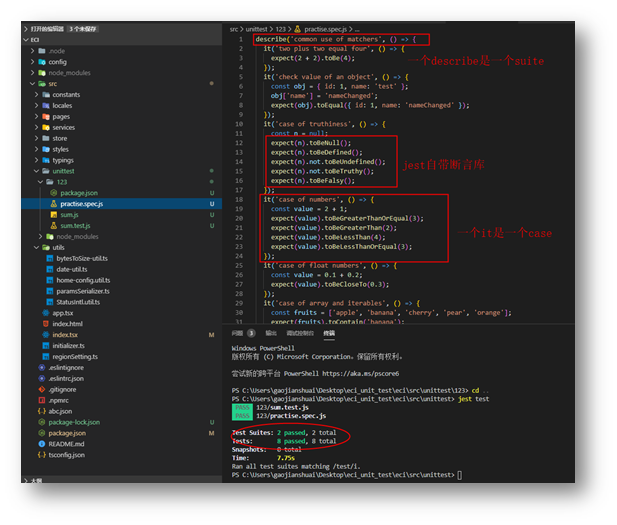
Jest Demo如下图:

Mocha+chai优势
1.灵活(不包括断言和仿真,自己选对应工具)2.丰富的chai断言库,简洁明了2.社区成熟用的人多,测试各种东西社区都有示例3.需要较多配置4.可以使用快照测试,但依然需要额外配置5.有趣的测试钩子
申请加入
主页
会议室
Git管理
文章
云文档